Composr Supplementary: Making a new theme
Written by Jean Gosselin
Potentially Outdated Tutorial
This supplementary tutorial might be outdated as it was written for a previous version of Composr CMS (version 10).
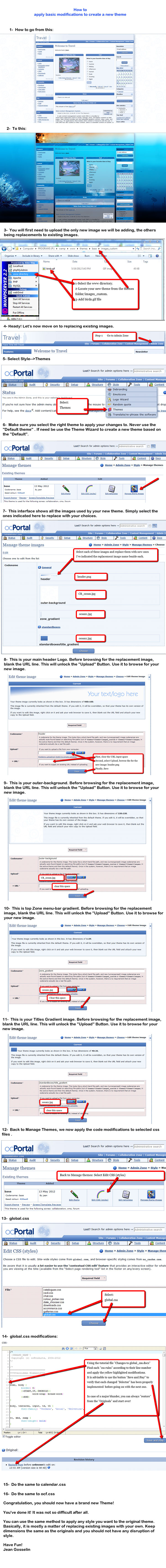
This document presents an illustrated step-by-step tutorial on making a new theme.
This tutorial was written for version 8, so specific CSS changes are no longer accurate. It therefore cannot be followed exactly anymore.
However it is still very useful to see the exact steps taken to make a theme, start to finish.
Making a new theme
We will make a new theme, Paradise.
Files needed for this tutorial:
The replacement-code-css.png was extracted using a diff tool to assist your manual edit of the CSS files.
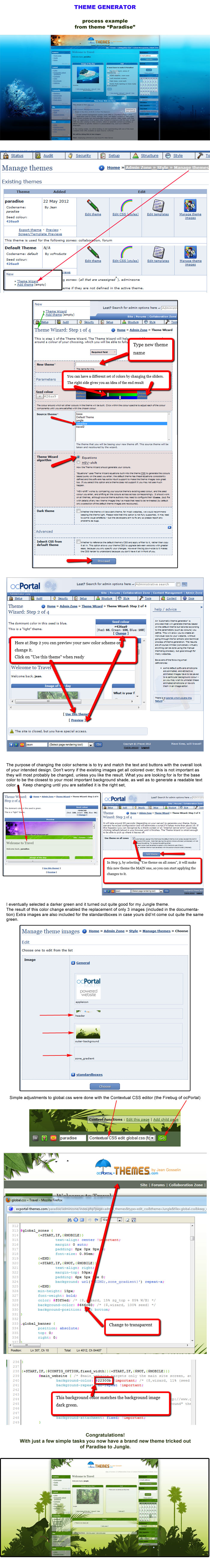
How to copy and adjust an existing theme
Continuing on with the Paradise theme, we can make a new theme Jungle, by just copying it. This is useful if you like an existing Composr theme and want to modify it without making the changes directly on top of the original theme.
Here are the images used:
See also
- Themeing your site
- Designer themes, implementing a clean-room design
- Releasing a theme
- Theme Lifecycle
- Using Chrome development tools to help with themeing
Feedback
Please rate this tutorial:
Have a suggestion? Report an issue on the tracker.


