Features: A-Z Index
A
B
C
D
E
F
G
I
L
M
N
P
Q
R
S
T
W
Newest 10 Entries
| Question | How do I add attachments to my content? |
|---|---|
| Answer | Composr has an integrated attachment system. You can upload files, like images or documents, via the attachments section (or the image button if using the WYSIWYG editor with simplified attachments UI), and they will be automatically added to your Comcode using the attachment tag. You can then move this tag within your content to position the attachment as needed. |
| Question | How do I use Comcode tags? |
|---|---|
| Answer | Comcode tags are similar to HTML tags, but use square brackets [] instead of angle brackets <>. Each tag has an opening and closing tag, with content in between. Example: [b]This text would be bold.[/b] Tags can also have parameters: Example: [img src="image.jpg" alt="Image description"] A shorthand exists for the param parameter (the primary parameter of Comcode tags): Example: [page="_SEARCH:howdy_do"]Howdy do[/page] |
| Question | What are the advantages of using Comcode? |
|---|---|
| Answer | Comcode offers several advantages: Intuitive content authoring: It's written like plain text, making it easy to learn and use. Dynamic functionality: You can embed dynamic content like blocks, comments, and forms using Comcode. Special effects: You can easily add prebuilt graphical features like tabs, carousels, and more. Basic styling and layout: Comcode allows for basic website styling and page layout. HTML integration: For advanced styling and layout, you can embed HTML code within Comcode with the semihtml tag. |
| Question | What is Comcode? |
|---|---|
| Answer | Comcode is Composr's markup language, similar to BBCode used in forums. It allows you to create formatted text, embed dynamic content like blocks and attachments, and even mix in HTML for advanced styling. It's user-friendly and designed to work alongside standard web technologies. |
| Question | Can I leave notes for myself or other staff members? |
|---|---|
| Answer | Yes, the Admin Zone includes a dedicated "Notes" block for you and your staff to leave messages and reminders. This space serves as a shared communication hub for your team. |
| Question | How can I stay informed about the latest Composr version? |
|---|---|
| Answer | The Admin Zone dashboard displays information about your current Composr version and alerts you if it's not the most recent one. A link will be provided to guide you through the upgrade process if necessary. |
| Question | What is the action log, and how can I use it? |
|---|---|
| Answer | The action log keeps track of administrative and content-related actions on your website. It allows you to see who did what and when, providing valuable insights into site activity and accountability. You can filter the log to focus on specific actions, users, or timeframes. It's also helpful for revisiting previous tasks by providing links to the relevant content or settings. Go to the Admin Zone > Audit > Action logs. A quick action log block is also available on the dashboard. |
| Question | What is the staff checklist in the Admin Zone? |
|---|---|
| Answer | The staff checklist is an automatically generated list of tasks that need attention on your website. It includes routine updates like assigning new awards or adding news, as well as less frequent but important tasks like backups, software updates, newsletters, content validation, and periodic content reviews. You can customize the frequency of these tasks in the 'Configuration' section under 'Administrative options'. You can also add your own custom tasks. Anyone with Admin Zone access can see the checklist. So you can collaborate with your highest level staff on it. |
| Question | I'm lost! How can I find a specific feature or setting? |
|---|---|
| Answer | The Admin Zone has a powerful search feature that you can access under the Help icon. It searches through various categories, including configuration options, privileges, templates, language strings, administrative modules, and more. You can even refine your search by adding "@sectionname" to the end of your search term to limit results to a specific section. |
| Question | How do I access the Admin Zone? |
|---|---|
| Answer | You can access the Admin Zone by clicking the "Admin Zone" link located at the bottom of every page on your website, assuming you are using the default theme. If you are logged in as a staff member, your user menu will also have a link to the Admin Zone or the Content Management Zone. You might be asked to log in again / confirm your session for security reasons. |
Top 10 Entries
| Name | Robert Goacher |
|---|---|
| Photograph |  |
| Title / Role | Founder |
| Contributions / Notes | Ran some of the early websites where ocPortal came from Technically the original developer of ocPortal, in that he wrote the first few lines of code Heavily involved in the feature design process Hosted some of our early meet-ups |
| Name | Chris Graham |
|---|---|
| Photograph |  |
| Title / Role | Founder / Core Developer |
| Contributions / Notes | Original developer of ocPortal, former lead developer of Composr CMS Masters degree in Computer Science from The University Of Sheffield Undertaken work for over 15 FTSE-100 companies, as well as many small and mid-sized organisations. Includes a number of banks and major brands. |
| Links |
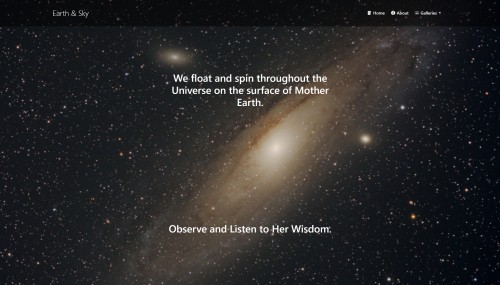
| Website | Earth & Sky |
|---|---|
| Screenshot |  |
| Short Description | Earth & Sky is a Composr v11 gallery website showcasing natural photography by Mark Brunner. |
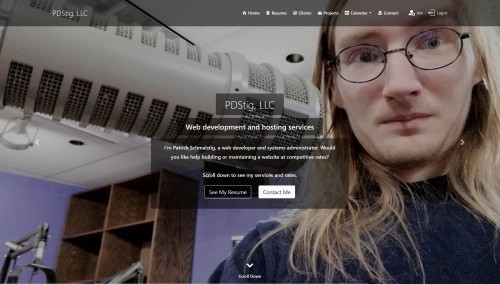
| Website | PDStig, LLC |
|---|---|
| Screenshot |  |
| Short Description | This is an informational site / portfolio for PDStig, LLC, the company run by one of Composr's lead developers, Patrick Schmalstig. |
| Website | Composr CMS: Your Data, Your Privacy, Your Control - Composr CMS: Your Data, Your Privacy, Your Control |
|---|---|
| Screenshot |  |
| Short Description | This is the main website for Composr CMS version 11. It runs the latest build of v11. Currently it is just a placeholder but will soon replace compo.sr when v11 becomes stable. |
| Question | Should I use the bleeding edge releases or the git repository? | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Answer | That depends on several factors. Here are some pros and cons of each:
Click here to access the git repository. |
| Question | Can I switch a v11 install from git over to using the releases from composr.app? |
|---|---|
| Answer | It is not recommended you do this because you may run into issues. For example, some changes were made in crypto_master.php and data/upgrader2.php prior to the first v11 alpha. These changes will result in a broken upgrade unless you already pulled these changes from git. Similar situations could happen in the future as well. It is recommended you either discard the git install and use a fresh install from the Downloads, or to maintain a git install and a bleeding-edge release install separately. Do not combine the two. |
| Question | Should I update my non-bundled addons after updating to a newer release of version 11? |
|---|---|
| Answer | Absolutely! Frequent changes may be made to both bundled and non-bundled addons. Bundled addons will be updated via the upgrader. For non-bundled addons, you will have to update them through the addons management screen (Admin Zone > Structure > Addons). You will be informed which ones need updated. Once version 11 reaches release candidate, we do not expect frequent updates to non-bundled addons anymore. But it is still good practice to check after every update. |
| Question | Can I upgrade a version 10 site to version 11? |
|---|---|
| Answer | Yes, for basic non-custom v10 sites. However, expect some issues to arise in the process. And please report those issues to the tracker. For v10 sites with non-bundled addons or customisations, upgrading to v11 will likely break the site until you update the non-bundled addons or temporarily remove the customisations. We aim to have the upgrader fully functional for a large majority of types of sites and for sites using non-bundled addons by the time version 11 reaches release candidate stage. We do not recommend upgrading production v10 sites at this time until v11 reaches stable. |
| Question | Can I upgrade a previous version 11 release to a newer one using the upgrader? |
|---|---|
| Answer | Yes (probably). Always remember especially during alpha and beta phases that things can break. Please make backups first. And let us know on the issue tracker if an issue occurs. Note: You cannot upgrade from 11 alpha to 11 beta without first upgrading to 11.alpha4 (if you are not already on 11.alpha4). |