Features: A-Z Index
A
B
C
D
E
F
G
I
L
M
N
P
Q
R
S
T
W
Newest 10 Entries
| Title | Parental Controls |
|---|---|
| Icon |  |
| Description | Powerful parental controls configuration to comply with necessary online safety and privacy laws Set different rules for different regions so you can comply with varying laws across the globe (according to the region members set on their profile) Automatically generates a portion of the automatic Privacy Policy block depending on your configuration; also define your own custom text (e.g. stating the laws which enforce each rule you set) Optionally require and/or lock down from editing certain core profile fields for compliance: date of birth, time zone, and region Optionally enforce IP address geo-location to match the country defined on a member's profile (useful for sites featuring region-locked content) Parental consent: require the legal guardians of members under a certain age to fill out and send in a consent form (e-mailed to the child) to gain access Lockout: prevent anyone under a certain age from logging in at all until they are of age |
| Name | Patrick Schmalstig |
|---|---|
| Photograph |  |
| Title / Role | Transition Phase Member |
| Contributions / Notes | Is assisting Christopher Graham with the transition from compo.sr to composr.app Is executing their role as lead developer to ensure the Composr software is up to the standards necessary to fulfill the transition |
| Name | Christopher Graham |
|---|---|
| Photograph |  |
| Title / Role | Transition Phase Member |
| Contributions / Notes | Is leading the transition from compo.sr to composr.app |
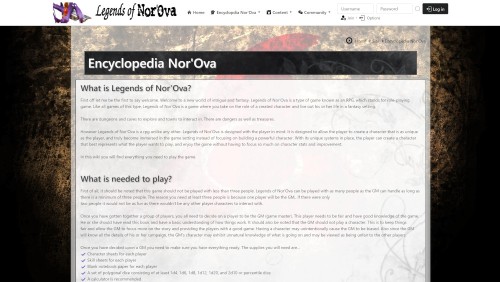
| Website | Legends of Nor'Ova |
|---|---|
| Screenshot |  |
| Short Description | Legends of Nor'Ova is a website / database based on the table-top role-playing game of the same name. It contains Wiki+ pages and catalogues with a vast amount of knowledge regarding the game and its resources. It features a customized theme / templates. And it has a community for people to discuss the game. |
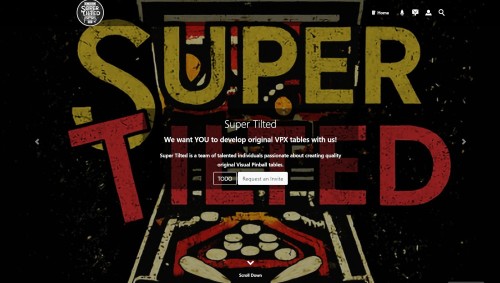
| Website | Super Tilted |
|---|---|
| Screenshot |  |
| Short Description | Super Tilted is a team of pinball enthusiasts who develop original digital pinball tables for the Visual Pinball X platform. This website showcases their releases and ongoing (public) projects. All tables are free to download. And people can request to join the team. This site has some secret sauce behind the scenes: a custom block for Scorbit leader-boards (pinball scores), and some webhooks to alert the team in their Discord of certain site activity. It also takes advantage of the Support Tickets e-mail integration and using zones for "sub-sites" for each released pinball table. |
| Question | Can I move a Wiki+ page? |
|---|---|
| Answer | Technically, Wiki+ pages cannot be moved because they don't have a fixed location within the network structure. Creating child links forms a path, not a strict hierarchy. However, you can manipulate the breadcrumbs by ensuring only one path leads to a page. |
| Question | Can I track changes made to Wiki+ pages? |
|---|---|
| Answer | Yes, Wiki+ includes a revision history feature accessible through the page edit screen. This feature allows you to view a log of edits, see changes highlighted in tooltips, and revert to previous versions of a page as needed. |
| Question | How can I view the complete tree structure of my Wiki+? |
|---|---|
| Answer | You can access a view of the complete Wiki+ tree structure through the designated option in the admin panel. However, it's important to note that this view will reflect guest access permissions. Some pages may be hidden if they are restricted to specific user groups. |
| Question | What moderation tools are available in Wiki+? |
|---|---|
| Answer | Wiki+ offers several features to help you moderate user contributions and maintain the quality of information:
|
| Question | Can users contribute content to Wiki+? |
|---|---|
| Answer | Yes, users can contribute content to Wiki+ through posts. When the "Show posts" option is enabled for a page, users can add their insights and information as posts below the main page content. |
Top 10 Entries
| Question | What should I avoid doing in Composr to maintain accessibility? |
|---|---|
| Answer | Avoid using Comcode tags or other HTML elements that create dynamic effects in the user's browser, such as ticker and jumping. These can have a negative impact on navigation and scrolling. Provide alternate information for multimedia you upload so those with auditory impairments can still understand the content. Avoid creating multiple content items with the same title, as this can lead to accessibility issues and general user confusion. |
| Question | How does Composr handle forms for accessibility? |
|---|---|
| Answer | The web standards checker ensures that form labels are properly positioned and explicitly associated with their controls. It also checks that form elements have a logical tab order and are keyboard operable. |
| Question | How does Composr ensure accessible data tables? |
|---|---|
| Answer | The web standards checker enforces proper markup for data tables, including identifying row and column headers, and associating data cells with header cells. It ensures that tables are not used for layout (flex boxes and HTML grids are preferred for mobile responsiveness) unless they make sense when linearized. Composr provides summaries for tables to aid non-visual user agents in understanding their structure and content. |
| Question | How does Composr handle color contrast for accessibility? |
|---|---|
| Answer | Composr is designed with high graphic standards that aim to avoid poor color contrast in the default theme and Theme Wizard. But it is not perfect, especially for dark mode themes. Webmasters are still responsible for ensuring sufficient contrast in their own content and in custom themes. |
| Question | How do I provide text equivalents for images and multimedia in Composr? |
|---|---|
| Answer | Composr's web standards checker ensures that alternative text (using the "alt" attribute) is provided for images. It will warn if any images do not contain alt text. For multimedia, webmasters are responsible for providing captions and auditory descriptions either in the multimedia itself, on the description of the media, or uploaded as a caption file. |
| Question | How can I make sure my Composr website is accessible? |
|---|---|
| Answer | Enable the web standards checker in Composr while editing templates. Also do the same when previewing edited or new Comcode pages. Use the provided accessibility options in the Admin Zone to customize the webmaster experience according to your accessibility needs. Follow the webmaster concerns outlined in the "Helping improve site accessibility for disabled users" tutorial. Regularly test your website using third-party accessibility validation tools such as the WAVE Web Accessibility Evaluation Tool or the AChecker. |
| Question | What accessibility features are built into Composr? |
|---|---|
| Answer | Composr has an inbuilt web standards checker that helps ensure compliance with accessibility guidelines. Composr provides automatic sitemap generation functionality, a default sitemap page, and an advanced menu editor to manage navigation. Composr supports ARIA (Accessible Rich Internet Applications), which helps make dynamic content accessible. Composr includes options in the Admin Zone to fine-tune the webmaster experience for specific accessibility requirements. |
| Question | Does Composr comply with accessibility standards? |
|---|---|
| Answer | - Yes, Composr complies with the highest level of the WCAG (version 1.0 at the time of writing), level 3. - Composr also meets Section 508 guidelines, XHTML and CSS specifications, and the highest level of ATAG. - Composr conforms to these standards throughout, from user-facing screens to administrator interfaces. |
| Title | Extendable |
|---|---|
| Icon |  |
| Description | Versatile: You can strip down to a core system, or build up with 3rd-party addons. Full API documentation High coding standards: No PHP notices. Type-strict codebase. MVC framework. Free online developer's guide book (in the tutorials) Custom field filters: For example, restrict news posts to a minimum length. Stack traces for easy debugging Synchronise data between staging and live sites using Resource-fs Breadcrumb overrides Advanced banning: Set your own banning rules for different hack attack codes. Even create your own ban pages (e.g. to mimic law enforcement bans for spammers). Code overrides: Implement modifications to the Composr code without directly editing the original code by creating _custom files. This makes upgrading much easier. Also supports contentious_overrides hooks and the override_api for more advanced overriding. Many different hook types allowing for modifying or extending Composr without modifying or overriding the code. |
| Title | Integration |
|---|---|
| Icon |  |
| Description | Convert from other software: See our importing tutorial for a list of importers. Use an existing member system: See our download page for a list of forum drivers. Convert an HTML site into Composr pages LDAP support for corporate networks (Conversr only) HTTP authentication: Tie into an existing HTTP authentication-based login system (Conversr only) Proxying system: Programmers can integrate any existing scripts using our sophisticated proxying system (which includes full cookie support). Minimodules and miniblocks: Programmers can port existing PHP code into Composr itself without having to strictly conform it to Composr's framework |