Composr Tutorial: Composr site structure
To view the structural contents of your website, head over to the Admin Zone > Structure > Sitemap Editor. The Sitemap Editor is a very powerful tool for viewing the zones, pages, and categories within your website, and will help you build up a mental picture of how everything relates.
Zones (sub-sites)
Zones are Composr's method for supporting sub-sites. The website directory structure could be heavily simplified from the user's point of view, to be as follows:- (root directory)
- adminzone
- forum
- cms
- site
The default zones in Composr are for the following purposes:
- Welcome Zone (root directory): this zone gives users the chance to join or login. It could be modified to act more like a 'splash screen' if you desire that
- Site: this is your main website; it includes primary content viewing, and permission based submission, editing, and deleting features. The contents of this zone may automatically be merged into the Welcome Zone via the 'Single public zone' option, which will simplify things for you
- Admin Zone: this is a section for site staff to manage the site
- Content Management: this is where content is added, edited and deleted
- Forum: this is where the forum resides
Some further information about zones is covered in the Tools for subsites and subcommunities tutorial.
Pages
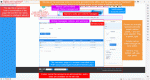
This is a detailed annotated diagram that explains Composr site structure
- Comcode pages – these are textual pages, written in Comcode (described in Adding standalone pages of content (via Comcode))
- Modules – these are formal code-based pages
- HTML pages – these are full static pages written in HTML, and rarely used except for caching purposes (generally we should use Comcode pages with the Comcode html tag instead)
- Mini-modules – these are like modules, except much easier to write; the developers do not use them for core Composr code, as they do not have the same 'API' around them that we need to maintain our clean architecture. But most novice Composr developers may wish to start off using mini-modules as they can simply echo or return out what to show on the page.
A page/zone combination is accessed by URL and it is invisible to the user, and most elements of Composr itself, what kind of pages are being used for any given URL.
The actual page loaded is based on searching the disk's zone directory for files matching the page name (higher on the list = higher precedence):
- customised module
- module
- customised Comcode page (user's language)
- Comcode page (user's language)
- customised HTML page (user's language)
- HTML page (user's language)
- customised mini-module
- mini-module
- customised Comcode page (site default language)
- Comcode page (site default language)
- customised HTML page (site default language)
- HTML page (site default language)
- (Page is marked as missing and an option is giving to add a Comcode page)
- Comcode pages should therefore be named not to conflict with the names of modules.
HTML pages
HTML pages can be placed in a pages/html_custom directory. It is preferable if URLs in the file are specified in full, rather than using relative URLs; this allows the page to be moved between zones without modification. If you do use relative URLs, they will be placed relative to the Composr zone URL, not the directory the HTML file is in.Composr will work some magic on the HTML contents (assuming they are enclosed in an html HTML tag like a full HTML page):
- scans links and tries to find them in the same zone, in uploads/website_specific, in the pages/html_custom directory itself, or in the Composr root directory; the link is then rewritten according to where the asset was found
- extracts scripts, styles, and link elements from the head section of the page (if defined) and feeds them into Composr's screen headers
- extracts key meta information from the page, if defined, and updates them accordingly on the page in Composr
- sends the HTML body into sources_custom/hooks/systems/site_html_pages hooks for additional custom parsing and processing
If you investigate the Composr directory structure, you will find subdirectories for these page types under a pages directory in each zone. Some of the subdirectories are internally organised according to language, while others distinguish languages within the pages themselves.
_custom directories
 You will also notice that all the page type subdirectories have an equivalent _custom suffixed version.
You will also notice that all the page type subdirectories have an equivalent _custom suffixed version.
Composr has a convention that any page not supplied in, or edited from, the official zone source, should be placed in a _custom directory: these take precedence over the normal directories, forming an override system.
This system is extremely powerful, allowing you to edit any page in Composr, including modules, but keep track of exactly what you have edited so that problems do not occur during upgrades. Composr even comes with a code editor that will automatically promote files to override directories upon edit.
Modules
Composr comes with dozens of modules as standard. Most Composr pages are actually modules, and most of the Composr database tables and site privileges are created by module self-installation code. Modules also dictate how data is to be upgraded between versions of Composr.Information for programmers only…
Modules/blocks that are not locked may be uninstalled and reinstalled from a module management page that is buried underneath the addon management page. We do not recommended working on a module level but if you are a programmer it is sometimes useful to be able to uninstall/reinstall your own modules during testing.
Note
Reinstalling or uninstalling a module will generally delete all data associated with it, including uploads and entries.
- Simply use the module, and it will upgrade itself
- Run the http://yourbaseurl/upgrader.php script (specifically database upgrade), which will upgrade all modules on your site that need it, as well as clearing caches
- Use the module management screen to upgrade the module
Entry points / Page-links
There is a simple standard in Composr for identifying a page accessed by URL, in a way that is not tied down to installation domain and directory, like a URL is. This standard is sometimes called an 'entry point' and sometimes called a 'page-link'; generally, an 'entry point' is a predictable 'page-link' that will work on any Composr installation with the same set/configuration of zones and pages. A 'page-link' on the other hand, might depend on the actual content of the site.Page-links are commonly seen in their most simple form in the Comcode page editor's list of pages. In this, a page is simply <zone-name>:<page-name>. This is the simplest case, as a Comcode page will never need any parameters (although they could take them, and use them if they contain blocks that do, to the parameter relates to Composr rather than the page itself). Note that the Welcome Zone is given with a blank, and hence just :<page-name> is written for a page in the Welcome Zone.
A more complex case is used in the menu editor, which has the ability to insert any Composr 'entry point' as an item on the menu. An example of an entry point is site:downloads:type=browse. This points to the downloads module in the site zone, and specifies a type parameter to be of value browse; the URL will turn out to be like http://yourbaseurl/site/index.php?page=downloads&type=browse (or something else such as http://yourbaseurl/site/pg/downloads/browse if short-urls are enabled). Note that type is a standard parameter name in Composr, used by almost all modules to segregate internal command (for instance, browse in this case specifies category listing functionality, as opposed to viewing an actual download); the page-link syntax does not handle it any different, but the URL Scheme syntax does.
A more complex case is for a full blown 'page-link' that can not be referred to as merely a standard 'entry point' (as explained above, page-links may depend on the state of content while entry points cannot). An example of this might be site:downloads:type=browse:id=10, which is a link to view the download category of ID#10.
It is also worth understanding that page-links have a long-form and a short form syntax. For simplicity I have used the long-form syntax above. The short form syntax allows you to remove type= and id=, so long as the parameters match the expected order. You can remove type= from the third component, and id= from the fourth component. So site:downloads:type=browse:id=10 will shorten to site:downloads:browse:10.
If you do not want to hard-code what zone to use, you may specify either _SEARCH or _SELF as the zone name in the page-link. _SEARCH will cause Composr to dynamically find the module involved, while _SELF will use the same zone as the page-link is dynamically being interpreted in (e.g. If it is used on a menu in the site zone, _SELF will be equivalent to site).
If you have a URL Scheme enabled it can be hard to find out what the URL parameters to a screen are. If you go to http://yourbaseurl/index.php?keep_url_scheme=0 then all URLs shown will reveal the raw parameter values (this just happens for you, via the keep_url_scheme=0 you temporarily set in your address bar).
For more information on how page-links are turned into URLs, see the URL Schemes in Composr tutorial. This tutorial also contains an example on how to link to the current logged in user's member profile (a common request), as a worked example of how page-links and URL Schemes work.
Panels (and blocks)
Panel pages rest around your main page. They are nothing more than pages given special names in the same zone as the pages that they surround.Panels are typically Comcode pages and are used to arrange blocks. Blocks inject dynamic functionality (such as a menu, a login box, a search box, etc): Composr has a large selection to choose from. Blocks are documented in the Using blocks tutorial.
Display rules
Panel pages won't show if:- they don't exist
- they are empty
- they are left/right and &keep_wide=1/&wide=1 is attached to the URL (i.e. these URL parameters disable panels)
- &keep_wide_high=1/&wide_high=1 is attached to the URL (in this case the header and footer won't show either)
Site owners often want panels disabled on certain pages only. This can be done by surrounding the panel contents with Tempcode like…
Code
{+START,IF,{$NEQ,{$PAGE},example_page_1,example_page_2,example_page_3}}
...
{+END}
The default theme's panel support
The special names identifying the panels supported by the default theme are:- panel_left
- panel_right
- panel_top
- panel_bottom
The GLOBAL_HTML_WRAP.tpl template defines how these panels fit together along with the main page, i.e. glues them in. Templates are described in the next section.
Default panels
A default Composr install contains the following panel pages:- :panel_left
- :panel_right
- :panel_top
- :panel_bottom
- site:panel_left; only applicable if the "Single public zone" configuration option (Admin Zone > Setup > Configuration > Site options > Structure) is off
- site:panel_right; only applicable if the "Single public zone" configuration option (Admin Zone > Setup > Configuration > Site options > Structure) is off
- forum:panel_right
All zones are set up to share :panel_top and :panel_bottom, due to some default transparent redirects set up under Admin Zone > Structure > Redirects.
:panel_top is actually blank by default. The top menu and so on actually comes in directly via blocks referenced in the GLOBAL_HTML_WRAP.tpl template because we wanted tightly-defined layout for the default top blocks.
:panel_bottom places a bottom bar, but only on certain pages (the logic for this is coded up within the panel, so is customisable).
Supreme flexibility
I want to reiterate that the use of panels is fully configurable. Composr simply searches for the pages, respecting any configured redirects also.You may add panels not bundled, such as forum:panel_left just by adding such a Comcode page to the system.
You may add totally new panels by editing GLOBAL_HTML_WRAP.tpl to reference them.
If you are a programmer, note that they don't even need to be Comcode pages: you could write a PHP module if you wished.
Boxes
A box (created with Comcode in this case, but you can't tell)
If you'd like to make things more subtle, with headers and dividers, wrapping this Comcode around the block(s) automatically activates some overriding styling:
Code
[surround="boxless-space"]
...
[/surround]
The box and de-boxed styles are not Composr "features" per-se, it's just a part of our default theme's CSS/templates, and a convention baked in there. Ultimately the web designer has full control with Composr by editing CSS/templates.
The Zone Editor
The Zone Editor
The Zone Editor makes use of special tabs to fit everything together, with each panel/page getting its own tab-set. The tabs provided are: view, edit, details, and settings (except for the panels).
The Zone Editor can be reached from:
Admin Zone > Structure > Block/panel layout (Zone Editor).
The Zone Editor is used for coordinating layout of blocks across the panels in a zone, but not for general-purpose content editing. If you want a better editor to put detailed content into a panel you should edit it individually as a Comcode page.
Templates
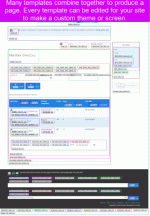
This is a detailed annotated diagram that explains basic Composr template structure
This might seem bewildering, but after you get used to it, it will make perfect sense.
Another view of the structure of a Composr-driven website is that of the composition of templates. Templates are sections of HTML that are used (basically) to structure the visual output of your site. Blocks, modules and the Composr layout system that binds menus, use templates directly, to structure the data they wish to output; for example, the login block needs to give the username of the currently logged in user: this, along with a lot of other data, is passed into various templates. Templates are attached together, such that one template may follow on from another, or actually be embedded in one another. Comcode pages also use templates in a sense, but Composr itself decides what templates to use to display the Comcode involved. And, Composr uses templates throughout its own internal code, for countless situations, such as displaying an error message, or generating a screen title.
As mentioned previously, the two common ways templates are joined are:
- attaching/appending one to another: this is called attaching
- embedding one (or various, attached together) into another: this is called wrapping
A simplified view of the part of the Composr template tree that is common across all pages is:
- GLOBAL_HTML_WRAP
- PANEL_TOP (optional)
- …
- PANEL_LEFT (optional)
- …
- (main page)
- SCREEN_TITLE
- (main pages wrapping template, and a lot more)
- PANEL_RIGHT (optional)
- …
- PANEL_BOTTOM (optional)
- …
- PANEL_TOP (optional)
Wrapping
A good example of a 'wrapping' template is GLOBAL_HTML_WRAP.tpl; it embeds the full menu and central pages, along with the common header/footer, in a certain way, to make them lay out appropriately.If we look into the GLOBAL_HTML_WRAP.tpl template we can see it contains:
Code
{MIDDLE}
'MIDDLE' is a template parameter (it contains the main page contents). By referencing the parameter the template had essentially ended up wrapping it. This has the effect of putting the header/footer/etc around the main page contents.
Attaching
A good example of a template designed to be attached is the situation where one template is repeated many times: a template that shows a single item in a list of things is likely to be used like this.Attaching is almost always done in the PHP code, so I won't show an example of this in action.
HTML
A third view of the structure of a Composr-driven website, is that of the HTML itself. HTML forms its own tree structure, which is actually similar to how the final Composr template tree looks before it is output.Sitemap philosophy
As a module-based CMS, the Sitemap isn't fully configurable, but rather mirrors the structure of your website's functionality. A module-based CMS has a number of advantages, particularly that it is able to organise a lot of rich functionality for you automatically, without forcing you to create a complex structure that is hard to understand or manage.The disadvantage of a module-based CMS is that it does impose a structure on you that may not match what you ideally want. This is why you can:
- choose to define your website navigation and breadcrumbs separately from the Sitemap, including in parts of the Sitemap into your own structure as required
- use virtualisation features to make content appear in places other than the primary Sitemap position (transparent redirects, and virtual roots)
You therefore get the benefits of rich, automatically-organised, functionality – with the benefits of full structural control in the cases where you need it.
Other kinds of website structure
Not everything in Composr comes from the Sitemap, although in most cases the data used to generate the Sitemap is also used for generating these alternate kinds of website structure.It is a good idea to have some awareness of the different kinds of structure Composr will make use of.
Breadcrumbs (advanced)
Editing the breadcrumbs XML
Sample breadcrumbs
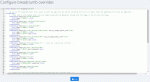
Composr has a fully customisable breadcrumbs navigation system. This is done using the breadcrumbs editor, which involves editing an XML file. Webmasters can edit the XML file from:
Admin Zone > Structure > Breadcrumb overrides
It allows you to extend/amend breadcrumb chains for a screen by adding a new entry to the XML file, with powerful wildcard matching (PHP regular expressions). It is, however, advanced functionality and requires a rudimentary understanding of XML and a strong understanding of Composr page-links.
For example…
If you add a new gallery named example_distorted_gallery, there will be a default breadcrumbs to that particular gallery. We can change the parent links by adding the following code to the XML file:
Code (XML)
<link label="Our page">site:page_for_distorted_gallery</link>
</substitution>
Breadcrumbs after change
Breadcrumbs before change
- The match_key attribute represents the page-link to match against. This is where we're targeting our new set of parent links to, replacing the old set of parent links.
- The label attribute in the "substitution" tag represents the label to give the matched page in the breadcrumbs (substitution tag) or the inserted link (link tag).
- The skip_if_single_public_zone attribute in the "substitution" tag makes the rule only apply if the single public zone option is off, if set to "true". Defaults to "false".
- The include_self attribute in the "substitution" tag makes the rule include the node being substituted, if set to "true". Defaults to "true".
- The final attribute in the "substitution" tag makes the rule the last rule that will apply, if set to "true". Defaults to "false".
- The link tag is used to specify all the different links which will show above the matched page (the parent links). The webmaster can give as many links as they need but we've just given one here.
After saving customising the breadcrumbs, the updated breadcrumbs will be applied. See the screenshots for the before/after.
Implementation details (more advanced)
The Sitemap system is not actually used for breadcrumbs, but the data is sourced from the same places in most cases. It may vary due to:- breadcrumb customisations
- added process depth (for example, when running a wizard, the breadcrumbs may reflect your depth within that wizard)
We don't use the Sitemap for the breadcrumb generation because it is generated by going backwards, rather than branching forward.
URLs
URLs form another kind of website structure.URLs are are covered in these tutorials:
- How the Internet actually works (web technology in general)
- Improving your search engine ranking (monikers)
- URL Schemes in Composr (short URLs)
URLs to most content are customisable (via editing of monikers), so while they do tend to reflect the zone and page the content is in, it may be altered.
There are a number of different schemes for generating URL structures.
The Repository
The Repository has its own structure. The repository is a directory/file view of a Composr website. It is a kind of mix of the Sitemap structure, and a Unix directory structure.See The Composr Enterprise Repository for more information.
Disk structure, and the database
There is also the structure of your files on disk. The structure of the pages is described under "Pages" above, and you may wish to consult the Code Book, contents and introduction for more information on Composr's structure. There is no on-disk representation for most Composr content, as it is stored in the database, using a relational database schema (the actual tree structure is generated out from this flat database structure).Navigation mechanism overview
Composr includes a rich collection of navigation mechanisms to help you and your visitors quickly move around your website.The main forms of navigation are:
- Menus; these are the main menus that are either controlled by the menu editor or automatically generated from the sitemap. Menus are the main way for navigating around a site.
- Assorted links; links are placed all over the system to allow navigation between areas and often provide far more detailed navigation than menus could provide (for example, clicking on a username hyperlink would normally take to that you to that member's member profile). The assorted links used can be much more ad hoc and unstructured than the main menu navigation.
- Control actions; many 'view' style pages provide 'Control Actions' boxes that include links associated with the management of the entry or category you are viewing – for example, the screen for viewing a download would include a link to edit it in the control actions box
- Do-next menus; these are the menus in the Admin and CMS zones that provide icons, shown if you don't go direct to somewhere via digging through multiple-levels of the drop-down menu, or after performing an action
- The breadcrumbs; these are the links that allow you to navigate backwards along modules or site sections that support tree structures – for example, if you were deep within the download system then breadcrumbs would be displayed allowing you to quickly go back to any of the categories underneath the category you are currently at, all the way back to the root category
- Footer buttons and links; various buttons and links are placed into the footer, via the code in the GLOBAL_HTML_WRAP.tpl template. These usually perform site-wide "utility" functions, a convention on many websites.
Redirects and virtual roots
Information about redirects and virtual roots is covered in the Tools for subsites and subcommunities tutorial. These features are also relevant to structural management of your website.Concepts
- Page-link
- A special syntax that is like 'a Composr URL' that is written in a simplified form, local, and not tied to PHP/Composr URL reality (so if Composr URLs start to look different, Page-links still work)
- Zone
- A sub-directory of Composr that stores pages and has separate configuration (including permissions)
- Page
- A Composr site consists of pages, and some pages (mainly modules) consist of multiple screens
- Screen
- An actual screen that could be roughly categorised distinctly from all other screens (e.g. the backup system has a screen to start a backup, and a screen to view the results)
- Module
- A Composr page that is written in PHP to a very strict structure
- Mini-module
- A module that is easier to write, but less powerful (it has no installation support, for example); it has full access to Composr's API but not having to follow any particular structure (to output just echo or return); the block equivalent of a mini-module is a mini-block
- Zone editor
- A unified zone and panel editor
- Sitemap editor
- A frontend for viewing and manipulating all content on the website
See also
- Tools for subsites and subcommunities
- Customising what's on the menus
- Comcode and the attachment system
- Advanced Comcode
- Adding standalone pages of content (via Comcode)
- Using blocks
- The Composr Enterprise Repository
- URL Schemes in Composr
- Advanced site structure and flow
Feedback
Have a suggestion? Report an issue on the tracker.