Composr Tutorial: Adding standalone pages of content (via Comcode)
A Comcode page is a page in the system that you can edit either via a WYSIWYG editor, or a very simple mark-up language called Comcode, or a combination of both.
This documentation is written using Comcode in fact.
If you want to write a page without any special formatting, you can just type it out in plain-text, and this will usually be valid Comcode and display as you would expect it to. You can then add 'tags' to identify things such as titles and links.
This tutorial covers some basic information relating to Comcode pages.
Default pages
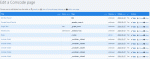
The list of Comcode pages to be edited/deleted
- From Admin Zone > Content > Pages (Comcode pages), which gives you a table to choose from.
- By clicking the edit link underneath a page being viewed.
- Directly editing the txt file for the page in a text editor of your choosing.
The default Comcode pages are…
| Zone | Page | Purpose | Likelihood you will want to edit this |
|---|---|---|---|
| All | panel_* | Panels are special pages that sit alongside all pages in a zone. They are like shared borders. Composr 10+ does not use left/right panels by default. Some are there out-of-the-box in the system, but blank. If you do panels you can set them up by editing them like normal pages. |
Possible |
| Welcome | home | This is the default front-page. | Very likely |
| Site | home | This is the default front-page of the Site zone. It only exists if you do not have the "Single public zone" configuration option (Admin Zone > Setup > Configuration > Site options > Structure) enabled. If "Single public zone" is not enabled then this page is usually used for logged-in users only. | Very likely |
| Welcome | sitemap | The Site Map, which by default, is automatically generated using a special block. | Not likely |
| Welcome | _rules | Site rules (or Terms of Service), also shown when joining the website or when join declarations are changed which forces all members to re-agree to them (rules also exists, which just wraps around _rules so that it looks good also as a standalone page). | Very Likely (The Setup Wizard has templates) |
| Welcome | privacy | Privacy Policy (generated automatically by Composr by default). | Likely (the default does not include everything such as data breach procedures) |
| Welcome | keymap | Keymap of shortcuts, promoted to users on screen-readers (i.e. partially-sighted/blind users). | Not likely |
| Welcome | 404 | Shown when requested content cannot be found. We have default [tt].htaccess[/tt] rules pointing broken links to here. This isn't called by Composr when something has found internally to be missing. A missing page in Composr will use the [tt]MISSING_SCREEN.tpl[/tt] template. A missing resource (e.g. category, entry, ...) will use [tt]WARN_SCREEN.tpl[/tt] (as it's just another typoe of warning). | Not likely |
| Welcome | recommend_help | Usage instructions on recommending the site. Only installed if the recommend addon is installed. | Not likely |
| Welcome | feedback | This provides a feedback form, linked from the footer. | Likely (e.g. to put your contact information) |
| Site | help | Help for your site. Contains default information on points, etc. | Very Likely |
| Site | userguide_comcode | A basic user-focused guide on Comcode. | Not likely |
| Site | popup_blockers | Information about how to disable pop-up blockers. Only installed if the chat addon is installed. | Not likely |
| Site | userguide_chatcode | Help for the chat system. Only installed if the chat addon is installed. | Not likely |
URLs
http://yourbaseurl/<zone>/index.php?page=<page-name>
Actually If you are using a URL Scheme, then it may be something else (depending on which URL Scheme you use):
- http://yourbaseurl/<zone>/pg/<page-name>
- http://yourbaseurl/<zone>/<page-name>.htm
- http://yourbaseurl/<zone>/<page-name>
Adding a new page
The easy way to add a Comcode page
Method 1:
- Click the browser address bar
- Just type in the URL to where you want the page to be
- Click the given link to add the missing page
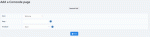
Choosing to add a page
- Go to Admin Zone > Content > Pages (Comcode pages)
- Scroll down to the bottom
- Choose your zone, and type a page codename to use
You can optionally also select a template to use to help you get started. We will cover templates further down.
Method 3: by manually adding a txt file in the pages/comcode_custom/(language code) directory of the zone you want to add the Comcode page.
A note about manually adding Comcode pages
By default, when you add a new txt file for a Comcode page, the Comcode page will be validated and will go live. If you have the validation addon installed and do not want new Comcode pages to go live by default, you can go to Admin Zone > Setup > Configuration > Content editing options > Comcode, and untick (uncheck) "Validate new Comcode pages". With this unticked (unchecked), new Comcode pages manually created (or pulled from Git) will not be validated until you manually validate them.
Note that they will not show up in the list of content needing validated until the first time someone tries to load the page. They will also not show up under Content > Pages (Comcode pages) until the first time someone tries to load them.
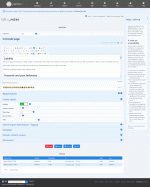
Proceeding to edit the page
The edited Comcode page looks like this
Editing a Comcode page
This screen is exactly the same both for adding a new page and editing an existing page.
If WYSIWYG is on:
If WYSIWYG is off:
See the Comcode and the attachment system tutorial for an explanation of Comcode.
Deleting pages
You can delete a Comcode page from the bottom of its edit form or by simply deleting its txt file from the filesystem ((zone)/pages/comcode_custom/(language code)).Page templates
 There are a number of built-in page templates available. These are shown when you add a new page from Admin Zone > Content > Pages.
There are a number of built-in page templates available. These are shown when you add a new page from Admin Zone > Content > Pages.The templates are designed to help you in the following ways:
- So you don't need to think too hard about what kind of pages your site would benefit from
- Note we don't provide an FAQ page template because we have a default FAQ catalogue instead
- So you get some reasonable default layouts and graphics (any website benefits greatly from professional design, but the samples are enough to get most sites started)
- Specific and detailed advice you can work to, particularly on how to structure persuasive or engaging articles (we think we've saved you a lot of self-education here, bringing together techniques from journalism, PR, sales, and brand marketing, into a single set of convenient techniques)
The templates are stored in the data/modules/cms_comcode_pages/<lang> directory, and new ones or overrides may be placed in the data_custom/modules/cms_comcode_pages/<lang> directory. The template file format is raw Comcode, exactly how Comcode pages are also stored on disk. All templates should have a Comcode title tag, which forms the title of the page template.
Hiding pages from the Sitemap
There may be cases where you don't want a Comcode page to appear in your Sitemap. The easiest way to solve this is to preface the name of the Comcode page with an underscore (_). For example, pages named _test and _example will not show on the Sitemap due to starting with the underscore symbol. Be aware this does not actually prevent people from accessing the page (if you want to fully hide a page, you will need the validation addon and to turn validation to off when editing the page).See also
- Comcode and the attachment system
- WYSIWYG editing
- Advanced Comcode
- Using blocks
- URL Schemes in Composr
- Improving your search engine ranking
- Helping improve site accessibility for disabled users
Feedback
Have a suggestion? Report an issue on the tracker.