Composr Tutorial: Providing galleries
Written by Chris Graham
An image in a gallery
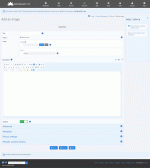
Adding an image to a gallery
Table of contents
Gallery structure and settings
Galleries are structured. Here is a gallery that has a subgallery
Galleries are organised in a hierarchical (tree) structure. For more information of these tree structures, see the Providing downloads tutorial, as the download system is the perfect clean example of a Composr tree-structured system. The gallery structure is more complex than that of the download structure, and additional information on it is given in the Advanced galleries tutorial.
Galleries are given a name, and a title. The name should be a code-name that can easily be typed in a URL, rather than a cleanly readable name. For example, 'holiday2004' would be a good gallery name for a gallery with title, 'Holiday Pictures, 2004 (Sweden)'.
Galleries may have 'representative images' (rep-images). When a user views a gallery with sub-galleries, the sub-galleries are actually shown with their rep-images, so as to make them look more attractive and give an impression of the contents. Rep-images may be chosen when adding or editing a gallery, or when adding an image to a gallery it can be chosen that image shall also become the rep-image.
You will find icons to add/edit galleries/images/videos at:
Admin Zone > Content > Galleries
You can delete a gallery/image/video from the bottom of its edit form. The root gallery cannot be deleted, however.
Viewing galleries
A gallery in grid mode
A gallery in carousel mode
A gallery in mosaic mode
- Carousel mode – this mode allows you to see all the entries in the gallery at the same time as viewing one of the entries. This makes navigation more efficient. Note that there is a limit of 40 media files displayed in the carousel, so carousel mode is only a good option for small galleries.
- Grid mode – this mode provides page browsing features so as to be able to browse through a large numbers of entries.
- Mosaic mode – this mode is similar to grid mode except entry information is hidden until hover. It also displays as a gradient overlay on top of the image / video.
Regardless of display mode, the user can choose any of the available entries (images or videos), and the chosen entry will be presented to the user.
Galleries are viewed from the galleries module (site:galleries page-link, Content > Galleries home on the default menus).
More about gallery display modes
You can lock-down the gallery display mode choice for new galleries using the "Gallery display mode" configuration option. Existing galleries will only allow the display mode to be changed if it is not already matching the value of this option (i.e. you keep your pre-existing gallery settings, but if you then change a gallery to be the same as the locked-down value then it will then also lock-down).If the choice is not locked-down then the default will be whatever is the current most common display mode used on your site.
Block
There is a block, main_gallery_embed, that can be used for embedding images and videos directly into another page. The selection of images and videos is based on configurable criteria.The default look of this block is plain, but advanced slider interfaces can be created by re-templating this block.
Images
Image formats
The following image formats can be used:- .jpg/.jpeg – highly compressed, but loses image accuracy. Great for photos because the accuracy loss is hard to notice for natural scenes.
- .png – well compressed, with no accuracy loss. My personal favourite choice if bandwidth is not generally constrained. Can also do animation too via APNG.
- .gif – useful if you need animation, but limited to 256 colours and poor compression. Generally a poor choice, use video or APNG instead.
- .webp – well compressed, with minimal to no accuracy loss. Has great animation and transparency support. This is an emerging image format and is starting to be preferred by some over PNG for web images (we struggle to say we prefer it just yet because it is not as mainstream as PNG, and not all image editors support it).
These common image formats are not on the list:
- .svg – This uses, or can use, XML mark-up, which makes it easy for hackers to mask malicious XML as an SVG image. As such, Content Security Policy will often block embedded SVG files if rendered as images.
- .bmp – This is a lossless format which would be inappropriate for web use due to the large file size.
Nuance of using a File/Media Library image
If you choose a 'File/Media Library' image to add to a gallery (or on the edit image screen), Composr will not use this file directly. Instead, it will be copied to uploads/galleries. This is so Composr can apply cleanup tools to the image (such as adding watermarks) without editing the original file in your file/media library.If you were to go back and edit this image, the 'Image' field will have a 'URL' file pointing to uploads/galleries instead of the File/Media library image you chose. This is because Composr is using the copied and edited version of the image and not the one from the file/media library.
Videos
Galleries have powerful video support. Composr will analyse the file types of uploaded videos and use carefully crafted templates that use the best way to display that file type. For example, h.264 files will be displayed with a HTML5 video player.Composr can usually auto-detect video widths, heights and lengths, from the actual video files.
Video formats
Composr supports most video formats, but video on the web is fraught with complexity.The following formats are best to use:
- .mp4 (with h.264 aac encoding)
The following are somewhat usable:
- .mov (with h.264 aac encoding – this modern QuickTime format is identical to mp4)
- .webm (the Google-sponsored format, supported natively in all web browsers except Internet Explorer/Microsoft Edge and Safari, but available in those via normal system codec plugins)
The following common formats are not usable anymore:
- .avi (could be many different codecs, no consistent support even for the MPEG-compatible encodings like DivX or XVid or MS-Video, plus your browser might not load the correct plugin)
- .wmv/.asf (requires Windows Media Player plugin, only properly supported on Windows)
- .ogv (Ogg video, essentially replaced by WebM)
- .mpeg/.mpg (old MPEG formats, no consistent plugin support, plus your browser might not load the correct plugin)
- .rm/.ram (requires RealPlayer plugin, not available on Linux)
- .qt (Old quicktime format, Windows QuickTime plugin no longer maintained and insecure)
Further documentation is provided in the Supplementary web technologies (media, social networking, etc) tutorial.
At the end of the day it may be best just to use the galleries on your site as a wrapper around Vimeo or YouTube. Read on.
Transcoding
Composr does not have inbuilt transcoding support, so you either need to:- just use Vimeo or YouTube. You can post videos on Vimeo/YouTube, then add a video in Composr using the normal Vimeo/YouTube URL as the video URL. Composr will then automatically embed the Vimeo/YouTube player.
- install the hybridauth addon, configure for YouTube provider syndication – to automatically use YouTube as a transcoder.
- just post in h.264 .mp4 to start with. It has become the standard and is supported in all browsers. The only down-side is having to learn how to set your codec settings right when you make the video file.
We did previously have native inbuilt transcoding support, but due to the bugginess of transcoders, the server overhead, and because the world has standardised on h.264, it's been removed.
Audio (and more)
Audio is supported as specialisation of video support if the "Allow audio(+) as videos" configuration option (Admin Zone > Setup > Configuration > Content editing options > Media) is on.Naturally a gallery must also have video files enabled for it, for audio files to be supported.
In fact, virtually any kind of media, including random things like URLs to Google Maps, may be posted as a video. The media rendering system Composr uses is quite extensive.
If you would rather the system said 'multimedia' instead of 'video', you can set the "Allow audio(+) as videos" configuration option in a way to do that.
Length, width, and height
Composr can sometimes automatically detect width/height/length of uploaded videos/audio.If it can't be auto-detected then you should enter it manually, as it can cause various issues, such as misreported lengths in podcasts.
However, if you install the non-bundled getid3 addon then this can work much more consistently.
Ordering
Gallery entries are ordered in the same order they were added to the system. If you are batch importing (covered in the Advanced galleries tutorial), then you may want to define a custom ordering. To do this, you just need to give all the images in the batch names that are consistent with a numbering scheme of your choice. Composr will detect numbering schemes automatically, and order by them.The rule is very simple: Composr will order by filename if when taking all numbers out of all filenames in the gallery, the filenames are all the same.
For example, a gallery with the following named files would not be ordered according to a scheme:
- foo.png
- foo1.png
- foo2.png
- foo2something.png
Slide-shows
When viewing an image or video visitors will be able to start moving through all the subsequent images/videos in the gallery automatically. This is referred to as a slide-show. Visitors may pause the slide-show via a click or keypress, which could be triggered via a hand-held USB control device (as such devices can be mapped to such input actions).If you would like to change the speed of the slide-show you can do it via editing the GALLERY_ENTRY_SCREEN.tpl template.
On some browsers, alt-clicking on the slideshow will activate the browser full screen mode.
Watermarking
When you add or edit a gallery you may choose watermarks to be automatically added to any of the 4 corners of any added images that you select to be watermarked. A watermark is just a semi-transparent image that is overlaid across images as an official mark, or to prevent unauthorised reproduction. If you wish to place a watermark on an edge, you simply make a corner watermark image that includes enough transparency to change the location for the main image to be placed.It is very important to note that watermarks will appear on your full image everywhere it is displayed. Composr will not save any copies of your image without the watermarks being applied; they are applied permanently when you add/edit new image files. You will therefore want to ensure you keep the original files without the watermarks in your own archive should you wish to change how you do watermarking later on. There is one exception to this; if you select a File/Media Library image, Composr will copy that image into 'uploads/galleries' and apply the watermark on that image. That way, your original file in the file/media library is preserved.
Watermarks are applied using a reverse tree structure. That means for each corner, Composr will start from the immediate child gallery and navigate up to each parent until it finds a watermark for that corner (or determines none of the galleries have one set). For example, let's say you have a gallery called 'Parent gallery', which has a top-left watermark set. You also have a sub-gallery under that called 'Child gallery', which defines a top-right watermark. When you add an image into 'Child gallery', it will have both the 'Child gallery' watermark in the top-right corner and the 'Parent gallery' watermark in the top-left corner. Let's say 'Parent gallery' and 'Child gallery' both define a top-left watermark. When you add an image under 'Child gallery', it will have the 'Child gallery' watermark since children take priority (but if you added an image under 'Parent gallery', it would have the 'Parent gallery' watermark instead).
Note that watermarks cannot be added to animated images.
e-cards
When viewing an image visitors will have an option (if the recommend addon is installed) to send the image as an e-card. This is a good form of website promotion, as the e-card also functions as a kind of website recommendation.If you don't want this feature you can remove it by editing the GALLERY_ENTRY_SCREEN.tpl template.
Concepts
- Gallery
- A category for images and videos
- Rep-image
- An image chosen to represent a category, when a box for it is displayed
- Watermark
- A standard mark shown on an image to mark its identity, often done for a number of different reasons
- Carousel mode
- The gallery view mode intended for attractive display of small galleries
- Subgallery
- A gallery placed beneath another gallery
See also
- Featuring content
- Providing downloads
- Advanced galleries
- Supplementary web technologies (media, social networking, etc)
Feedback
Please rate this tutorial:
Have a suggestion? Report an issue on the tracker.