Composr Tutorial: Custom fields
Written by Chris Graham
When building catalogues, custom fields for inbuilt content types, and Custom Profile Fields, you have a unified set of fields to choose from.This tutorial describes all the different fields and their options.
"Special default values" are taken from a special field option named default. E.g. default=! for the email fields's defaulting to the current member's e-mail address.
The special defaults apply only to add/edit forms, they don't populate automatically for hidden fields or update into existing records if a field is added after records already exist.
A note about personal information and privacy:
Instead of using generic text or numeric fields, you should ideally use the respective field types when gathering member IDs, usernames, e-mail addresses, IP addresses, or passwords. And avoid attachment support where possible as well (use a file/picture/video upload field). That way, the privacy system can efficiently search for and handle personal data when purging or downloading it.
Additionally, it is your responsibility to enable the 'May contain personal information' on all fields where submitters may be including personal information. The privacy system will not handle fields which do not have this setting enabled unless explicitly mentioned for that field type in the list.
Text
A note about sorting:Note that text fields will sort using a text sort algorithm. For example, "10" comes before "3", because 1 is less than 3 and it compares characters left-to-right rather than as actual numbers. To get numeric sort you would need a number field type.
short_trans
| Type label | A brief line of translatable/Comcode text |
| Storage format (for programmer reference) | Up to 255 characters of text (linked through translate table) |
| Special default values | None |
| Supported field options | edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | None |
| Privacy (managing personal data) behaviour | Will match against Other (additional anonymise fields) criteria if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
short_trans_multi
| Type label | Multiple brief lines of translatable/Comcode text |
| Storage format (for programmer reference) | Text separated by linebreaks (no character limit) (linked through translate table) |
| Special default values | None |
| Supported field options |
auto_sort=on|off (whether to sort the entered options; default is off) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. num_required (the number of required values; default is 0 or 1 depending on if required is set) cms_type=line|codename|integer|float|email (which Composr styling and validation code to use; default is line) |
| Special field validation behaviour | None |
| Privacy (managing personal data) behaviour | Will match against Other (additional anonymise fields) criteria if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
short_text
| Type label | A brief line of text (no Comcode support) |
| Storage format (for programmer reference) | Up to 255 characters of text |
| Special default values | NAME: Current member's display name |
| Supported field options |
maxlength (the number of characters to have as a maximum; default is 255) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | None |
| Privacy (managing personal data) behaviour | Will match against Other (additional anonymise fields) criteria if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
short_text_multi
| Type label | Multiple brief lines of text (no Comcode support) |
| Storage format (for programmer reference) | Text separated by linebreaks (no character limit) |
| Special default values | None |
| Supported field options |
auto_sort=on|off (whether to sort the entered options; default is off) num_required (the number of required values; default is 0 or 1 depending on if required is set) cms_type=line|codename|integer|float|email (which Composr styling and validation code to use; default is line) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | None |
| Privacy (managing personal data) behaviour | Will match against Other (additional anonymise fields) criteria if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
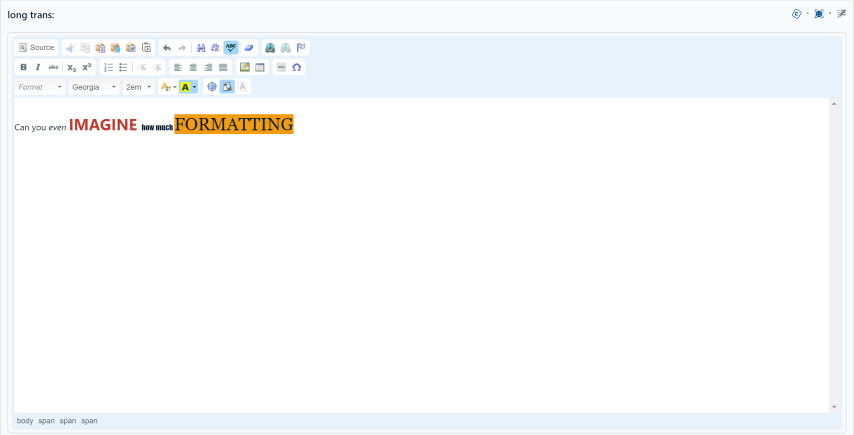
long_trans
| Type label | A paragraph(s) of translatable/Comcode text |
| Storage format (for programmer reference) | Text (linked through translate table) |
| Special default values | None |
| Supported field options |
wysiwyg=on|off (whether to enable the WYSIWYG editor; default is on) wordwrap=on|off (whether to word-wrap lines in the editor, as opposed to horizontal scrolling; default is on) input_size (the number of lines in the text area; default is 9) maxlength (the number of characters to have as a maximum; default is to have no limit) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | None |
| Privacy (managing personal data) behaviour | Will match against Other (additional anonymise fields) criteria if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
long_text
| Type label | A paragraph(s) of text (no Comcode support) |
| Storage format (for programmer reference) | Text |
| Special default values | None |
| Supported field options |
widget=text|huge (widget type, huge is a full-width input and does not support the input_size option; default is text) wordwrap=on|off (whether to word-wrap lines in the editor, as opposed to horizontal scrolling; default is on) input_size (the number of lines in the text area; default is 9) maxlength (the number of characters to have as a maximum; default is to have no limit) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | None |
| Privacy (managing personal data) behaviour | Will match against Other (additional anonymise fields) criteria if 'May contain personal information' is ticked/checked. |
| Back-end UI |
Text widget Huge widget |
| Front-end UI |
Text widget Huge widget |
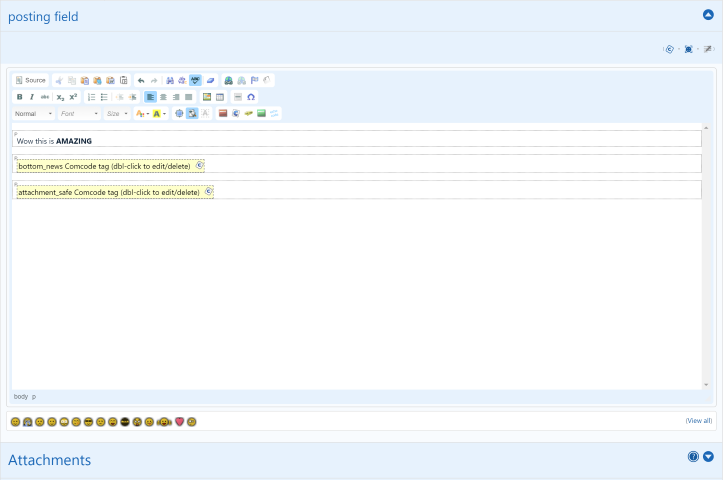
posting_field
Note that you are only allowed one posting_field field per catalogue. Also, any fields which appear below the posting field will be collapsed in an 'Additional information' section. Ideally, a posting field should be towards the bottom of your list of fields with optional, trivial fields below it.| Type label | A paragraph(s) of Comcode, with attachment support |
| Storage format (for programmer reference) | Text (linked through translate table) |
| Special default values | None |
| Supported field options | edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | None |
| Privacy (managing personal data) behaviour | Will match against Other (additional anonymise fields) criteria if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
codename
| Type label | A codename (short sequence of numbers and letters, no spaces) |
| Storage format (for programmer reference) | Up to 255 characters of text |
| Special default values | RANDOM: 10 random numbers and letters (it will be enforced as unique also) [catalogues only] |
| Supported field options | edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | An entry will be rejected if this field contains characters other than letters, numbers, and underscores. |
| Privacy (managing personal data) behaviour | Will match against Other (additional anonymise fields) criteria if 'May contain personal information' is ticked/checked. |
| Back-end UI |
When adding there is no UI if 'RANDOM' was used. |
| Front-end UI |
|
password
CAUTION: While this field masks the password on the user interface, the password will be stored in plain-text in the database. And it will be possible to reveal the password when using inspect element.| Type label | A password (i.e. masked input) |
| Storage format (for programmer reference) | Up to 255 characters of text |
| Special default values | RANDOM: A cryptographically-secure random password will be generated as the placeholder which matches the security requirements configured for the site |
| Supported field options | edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | None. Be cautious because this does not validate against password strength. |
| Privacy (managing personal data) behaviour | Will be anonymised if entry owner requests. Ignores the 'May contain personal information' setting as passwords are always sensitive. |
| Back-end UI |
|
| Front-end UI |
|
| Type label | An e-mail address |
| Storage format (for programmer reference) | Up to 255 characters of text (e-mail address, or blank) |
| Special default values | !: Current member's configured e-mail address |
| Supported field options | edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | The entry will be rejected of the value is not formatted as a valid e-mail address. |
| Privacy (managing personal data) behaviour | Will match against E-mail address criteria for anonymising if 'May contain personal information' is ticked/checked. Highly recommended for all e-mail address fields where personal e-mail addresses may be stored. |
| Back-end UI |
|
| Front-end UI |
|
ip_address
| Type label | An IP address |
| Storage format (for programmer reference) | Up to 255 characters of text (IP address, or blank) |
| Special default values | !: Current member's IP address |
| Supported field options |
allow_wildcards=yes|no: whether wildcards are allowed in provided IP addresses (default is no) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | The entry will be rejected if the value is not a valid IPv4 or IPv6 address. |
| Privacy (managing personal data) behaviour | Will match against IP address criteria for anonymising if 'May contain personal information' is ticked/checked. Highly recommended for all IP address fields which could contain IP addresses belonging to visitors. |
| Back-end UI |
|
| Front-end UI |
|
ip_address_multi
| Type label | Multiple IP addresses |
| Storage format (for programmer reference) | Text separated by linebreaks (no character limit) |
| Special default values | None |
| Supported field options |
allow_wildcards=yes|no: whether wildcards are allowed in provided IP addresses (default is no) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | Values which are invalid IPv4 or IPv6 addresses will be automatically removed. |
| Privacy (managing personal data) behaviour | Will match against IP address criteria for anonymising if 'May contain personal information' is ticked/checked. Highly recommended for all IP address fields which could contain IP addresses belonging to visitors. |
| Back-end UI |
|
| Front-end UI |
|
Numbers
integer
| Type label | An integer (whole number, e.g. 5) |
| Storage format (for programmer reference) | Integer, or null |
| Special default values | AUTO_INCREMENT: An automatically assigned sequential number [catalogues only] |
| Supported field options |
range_search=on|off: search forms will allow a range-based search edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | The entry will be rejected if this is not a valid integer. |
| Privacy (managing personal data) behaviour | Will be anonymised if entry owner requests if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
float
| Type label | A float (decimal number, e.g. 3.2) |
| Storage format (for programmer reference) | Floating point number, or null |
| Special default values | None |
| Supported field options |
range_search=on|off: search forms will allow a range-based search decimal_points: the (maximum) number of decimal points we want decimal_points_behaviour=dp|trim|price: dp = always show exact number of decimal places (default), trim = trim any zero decimal places off, price = show exact number of decimal places or none if a whole number edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | The entry will be rejected if this is not a valid number. |
| Privacy (managing personal data) behaviour | Will be anonymised if entry owner requests if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
Choices
list
| Type label | A value chosen from a list |
| Storage format (for programmer reference) | Selected/input text (programmer note: no character limit, so we can support very long list items) |
| Special default values |
Options to include in the list, delimited by "|" (e.g. "This|That|Other"). You can also do like "a=This|b=That|c=Other" if you need the saved values to be different from the values displayed for selection, and optionally also displayed on the site. This is called "key-val format". Or: CURRENCY – input a currency (input uses the ISO code, display uses the ISO code) Or: A pathname to a .csv spreadsheet file (relative to base directory), if the non-bundled Nested CPF Spreadsheet Lists addon is installed. |
| Supported field options |
custom_values=on|off (whether to allow a custom typed value; if enabled then inline list widgets will not be available; default is off) dynamic_choices (whether to feed custom values back in as possible selections for others; default is off) display_val=on|off (when key-val format is used this sets whether it also influences display not just input) value_remap=none|country (if set to country then the full country names are shown for ISO country codes in the list options; default is none) auto_sort=on|off (whether to sort the list options; default is off) input_size (the number of options shown in the list before scrolling is required, applies only to the 'inline' widget type; default is 9) widget=radio|inline|dropdown|inline_huge|dropdown_huge (the UI mechanism; default is dropdown) spreadsheet_heading (the column from the spreadsheet file to use, if the default was set as a spreadsheet file; default is to use the first column) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | None |
| Privacy (managing personal data) behaviour | Will match against Other (additional anonymise fields) criteria if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
list_multi
| Type label | Multiple values chosen from a list |
| Storage format (for programmer reference) | Selected/input text separated by linebreaks |
| Special default values | (See list) |
| Supported field options |
auto_sort=off|frontend|backend|both (choose front-end to sort the selected choices, choose back-end to sort the list options, choose both to sort both; default is off) show_unset_values=on|off (whether to show non-set list options on the front-end with a cross next to them; default is off) custom_values=off|single|multiple (whether to allow a custom typed value; default is off) dynamic_choices (whether to feed custom values back in as possible selections for others; default is off) widget=vertical_checkboxes|horizontal_checkboxes|multilist (what input style to use; default is multilist) input_size (the number of options shown in the list before scrolling is required, applies only to the 'inline' widget type; default is 5) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | None |
| Privacy (managing personal data) behaviour | Will match against Other (additional anonymise fields) criteria if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
state
This field requires input of a raw ISO code. Ideally, you should use the 'region' field type instead as it is more intuitive for users.| Title | A state within a country |
| Storage format (for programmer reference) | Up to 255 characters of text |
| Special default values | None |
| Supported field options | edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | If using American English, will ensure the typed ISO code is a valid U.S. state. Otherwise, it will ensure it is a valid region ISO code. |
| Privacy (managing personal data) behaviour | Will match against Other (additional anonymise fields) criteria if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
country
| Title | A country |
| Storage format (for programmer reference) | Up to 255 characters of text |
| Special default values | None |
| Supported field options | edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | None |
| Privacy (managing personal data) behaviour | Will match against Other (additional anonymise fields) criteria if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
region
A 'region' is a way to define a country and province/state. The field has two dropdowns, one for country and one for region. When a country is selected, the region dropdown will be populated (via AJAX / JavaScript) with its regions.| Title | A region |
| Storage format (for programmer reference) | Up to 255 characters of text (stores the ISO code of the country/region) |
| Special default values | None |
| Supported field options | edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | None |
| Privacy (managing personal data) behaviour | Will match against Other (additional anonymise fields) criteria if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
tick
| Type label | Checkbox ('Yes' or 'No') |
| Storage format (for programmer reference) | Integer (0 or 1) |
| Special default values | None |
| Supported field options | edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | None |
| Privacy (managing personal data) behaviour | Will be unticked (unchecked) if entry owner requests if 'May contain personal information' is ticked/checked. |
| Back-end UI |
If set as required it will not actually show as required as it is not possible for it to not have a value If set as non-required it will actually be a drop-down input with 3 possible values (N/A, No, Yes) |
| Front-end UI |
|
Uploads/URLs
The fields that take "uploaded" files allow you to select files direct from your computer.The first image-like field will be injected into screen metadata (i.e. will come up on Facebook shares due to being the Open Graph image for the entry).
upload
| Type label | An uploaded file |
| Storage format (for programmer reference) | Up to 255 characters of text (<url>[::<original_filename>], or blank) |
| Special default values | None |
| Supported field options |
filetype_filter (comma-separated list of file extensions; default is not to have a filter) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | The entry will be rejected if a disallowed file was selected or uploaded. |
| Privacy (managing personal data) behaviour | File will be deleted if entry owner purges their data if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
upload_multi
| Type label | Multiple uploaded files |
| Storage format (for programmer reference) | <url>[::<original_filename>] separated by linebreaks |
| Special default values | None |
| Supported field options |
auto_sort=on|off (whether to sort the entered options; default is off) filetype_filter (comma-separated list of file extensions; default is not to have a filter) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | Disallowed files will be removed. |
| Privacy (managing personal data) behaviour | Files will be deleted if entry owner purges their data if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
picture
| Type label | An uploaded picture |
| Storage format (for programmer reference) | Up to 255 characters of text (URL, or blank) |
| Special default values | None |
| Supported field options |
width (the width all the media will be shown at; default is to auto-detect for each individual file) height (the height all the media will be shown at; default is to auto-detect for each individual file) is_metadata (set to '1' if the field should take precedence for metadata over earlier picture fields [and innate images], and '0' if it should never be the metadata field) keep_gps=on|off (whether to keep GPS metadata in images, which is stripped by default for privacy reasons; default is off) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | The entry will be rejected if the file is not a valid picture. |
| Privacy (managing personal data) behaviour | File will be deleted if entry owner purges their data if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
picture_multi
| Type label | Multiple uploaded pictures |
| Storage format (for programmer reference) | URLs separated by linebreaks |
| Special default values | None |
| Supported field options |
width (the width all the media will be shown at; default is to auto-detect for each individual file) height (the height all the media will be shown at; default is to auto-detect for each individual file) is_metadata (set to '1' if the field should take precedence for metadata over earlier picture fields [and innate images], and '0' if it should never be the metadata field) keep_gps=on|off (whether to keep GPS metadata in images, which is stripped by default for privacy reasons; default is off) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | Invalid pictures will be removed. |
| Privacy (managing personal data) behaviour | Files will be deleted if entry owner purges their data if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
video
| Type label | An uploaded video |
| Storage format (for programmer reference) | Up to 255 characters of text (<url>[::<thumb_url>::<width>::<height>::<length>], or blank) |
| Special default values | None |
| Supported field options |
width (the width all the media will be shown at; default is to auto-detect for each individual file) height (the height all the media will be shown at; default is to auto-detect for each individual file) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | The entry will be rejected if the file is not a valid video. |
| Privacy (managing personal data) behaviour | File will be deleted if entry owner purges their data if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
video_multi
| Type label | Multiple uploaded videos |
| Storage format (for programmer reference) | <url>[::<thumb_url>::<width>::<height>::<length>] separated by linebreaks |
| Special default values | None |
| Supported field options |
width (the width all the media will be shown at; default is to auto-detect for each individual file) height (the height all the media will be shown at; default is to auto-detect for each individual file) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | Invalid videos will be removed. |
| Privacy (managing personal data) behaviour | Files will be deleted if entry owner purges their data if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
url
| Type label | A URL |
| Storage format (for programmer reference) | Up to 255 characters of text (URL, or blank); common URL errors will be fixed |
| Special default values | None |
| Supported field options | edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | The entry will be rejected if the value is not a valid URL. If the URL is broken, the entry will be allowed but a warning will be displayed. |
| Privacy (managing personal data) behaviour | Will match against Other (additional anonymise fields) criteria if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
url_multi
| Type label | Multiple URLs |
| Storage format (for programmer reference) | URLs separated by linebreaks; common URL errors will be fixed |
| Special default values | None |
| Supported field options |
auto_sort=on|off (whether to sort the entered options; default is off) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | Invalid URLs will be removed from the list. Broken URLs will be allowed but a warning will be displayed. |
| Privacy (managing personal data) behaviour | Will match against Other (additional anonymise fields) criteria if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
page_link
| Type label | A page-link (i.e. in-site link) |
| Storage format (for programmer reference) | Up to 255 characters of text (<page-link>[ <link-title>]) |
| Special default values | None |
| Supported field options | edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | The entry will be rejected if the provided page-link does not exist. |
| Privacy (managing personal data) behaviour | Will match against Other (additional anonymise fields) criteria if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
theme_image
| Type label | An image from the xxx directory of theme images |
| Storage format (for programmer reference) | Up to 255 characters of text (theme image ID, or blank) |
| Special default values | None |
| Supported field options |
width (the width all the media will be shown at; default is to auto-detect for each individual file) height (the height all the media will be shown at; default is to auto-detect for each individual file) is_metadata (set to '1' if the field should take precedence for metadata over earlier picture fields [and innate images], and '0' if it should never be the metadata field) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | None |
| Privacy (managing personal data) behaviour | Will be anonymised if entry owner requests if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
'xxx' may be any theme image directory. There is a version of this field type for each of them.
If you have manually added new theme images and are not seeing field types for them, empty the block cache. The field type list is cached using the block cache for performance reasons.
Magic fields
guid
| Type label | A GUID (Globally-Unique Identifier) |
| Storage format (for programmer reference) | Up to 255 characters of text (though less stored) |
| Special default values | N/A: Default is auto-assigned |
| Supported field options | None |
| Special field validation behaviour | The entry will be rejected if the value is not alphanumeric. |
| Privacy (managing personal data) behaviour | Will match against Other (additional anonymise fields) criteria if 'May contain personal information' is ticked/checked. |
| Back-end UI | When adding there is no UI. When editing it looks like codename |
| Front-end UI |
|
References
isbn
| Type label | ISBN code |
| Storage format (for programmer reference) | Up to 255 characters of text |
| Special default values | None |
| Supported field options |
strict_isbn_validation=on|off (whether submitted values should strictly adhere to ISBN-10 or ISBN-13 checksums; default is 'off') edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | If strict_isbn_validation=on|off is defined as on, then the entry will be rejected if the value is not a valid ISBN. |
| Privacy (managing personal data) behaviour | Will match against Other (additional anonymise fields) criteria if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
reference
| Type label | A reference to a catalogue entry in xxx catalogue |
| Storage format (for programmer reference) | Content ID (to whatever catalogue the reference is for), or blank |
| Special default values | None |
| Supported field options | edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | The entry will be rejected if the given reference does not exist. |
| Privacy (managing personal data) behaviour | Will be anonymised if entry owner requests if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
'xxx' may be any catalogue. There is a version of this field type for each of them.
reference_multi
| Type label | Multiple references to a catalogue entry in xxx catalogue |
| Storage format (for programmer reference) | Content IDs (to whatever catalogue the reference is for) separated by linebreaks |
| Special default values | None |
| Supported field options |
auto_sort=on|off (whether to sort the entered options; default is off) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | References which do not exist will be removed from the list. |
| Privacy (managing personal data) behaviour | Will be anonymised if entry owner requests if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
'xxx' may be any catalogue. There is a version of this field type for each of them.
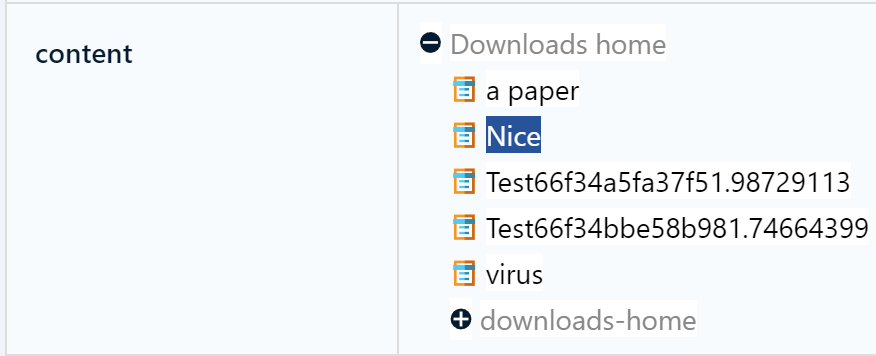
content_link
| Type label | A link to an item of 'xxx' content |
| Storage format (for programmer reference) | Content ID, or blank |
| Special default values | None |
| Supported field options | edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | The entry will be rejected if the content does not exist. |
| Privacy (managing personal data) behaviour | Will be anonymised if entry owner requests if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
'xxx' may be any content type. There is a version of this field type for each of them.
content_link_multi
| Type label | Multiple links to an item of 'xxx' content |
| Storage format (for programmer reference) | Content IDs separated by linebreaks |
| Special default values | None |
| Supported field options |
auto_sort=on|off (whether to sort the entered options; default is off) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | Links to content which do not exist will be removed from the list. |
| Privacy (managing personal data) behaviour | Will be anonymised if entry owner requests if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
'xxx' may be any content type. There is a version of this field type for each of them.
member
| Type label | A member ID |
| Storage format (for programmer reference) | Member ID, or null |
| Special default values | !: Current user's username |
| Supported field options | edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Privacy (managing personal data) behaviour | Will match against Member ID (additional member ID fields) criteria. Ignores the 'May contain personal information' setting as member IDs are always sensitive. |
| Special field validation behaviour | The entry will be rejected if the given member ID does not exist. |
| Back-end UI |
|
| Front-end UI |
|
member_multi
| Type label | Multiple member IDs |
| Storage format (for programmer reference) | Member IDs separated by linebreaks |
| Special default values | !: Current user's username |
| Supported field options |
auto_sort=on|off (whether to sort the entered options; default is off) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | Member IDs which do not exist will be removed from the list. |
| Privacy (managing personal data) behaviour | Will match against Member ID (additional member ID fields) criteria. Ignores the 'May contain personal information' setting as member IDs are always sensitive. |
| Back-end UI |
|
| Front-end UI |
|
username
| Type label | A username |
| Storage format (for programmer reference) | Username, or null |
| Special default values | !: Current user's username |
| Supported field options | edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | None (to allow specifying old usernames) |
| Privacy (managing personal data) behaviour | Will match against Username criteria. Ignores the 'May contain personal information' setting as usernames are always sensitive. |
| Back-end UI |
|
| Front-end UI |
|
username_multi
| Type label | Multiple usernames |
| Storage format (for programmer reference) | Usernames separated by linebreaks |
| Special default values | !: Current user's username |
| Supported field options |
auto_sort=on|off (whether to sort the entered options; default is off) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | None (to allow specifying old usernames) |
| Privacy (managing personal data) behaviour | Will match against Username criteria. Ignores the 'May contain personal information' setting as usernames are always sensitive. |
| Back-end UI |
|
| Front-end UI |
|
author
| Type label | An author configured on the system |
| Storage format (for programmer reference) | Up to 255 characters of text (author) |
| Special default values | None |
| Supported field options | edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | The entry will be rejected if the given author does not exist. |
| Privacy (managing personal data) behaviour | Will match against Other (additional anonymise fields) criteria if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
Other
color
| Type label | A colour |
| Storage format (for programmer reference) | Colour hex code with no "#" (e.g. AAAAAA), or blank |
| Special default values | None |
| Supported field options | edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | The entry will be rejected if the value is not a valid color. |
| Privacy (managing personal data) behaviour | Will be anonymised if entry owner requests if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
date_time
| Type label | A date and time (converts to a member's timezone automatically) |
| Storage format (for programmer reference) | yyyy-mm-dd hh:mm, or blank (input is assumed in member's time zone and converted to UTC before storage) |
| Special default values |
Y-X, where X is a number (whatever year the current year would be if X was subtracted) Y+X, where X is a number (whatever year the current year would be if X was added) |
| Supported field options |
min_year=YYYY (defaults to 0ad) max_year=YYYY (defaults to 3000ad) range_search=on|off: search forms will allow a range-based search edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | The entry will be rejected if the given date and time is invalid. |
| Privacy (managing personal data) behaviour | Will be anonymised if entry owner requests if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
date
| Type label | A date |
| Storage format (for programmer reference) | yyyy-mm-dd, or blank (due to fixed alignment, string inequality comparisons work effectively) |
| Special default values |
Y-X, where X is a number (whatever year the current year would be if X was subtracted) Y+X, where X is a number (whatever year the current year would be if X was added) |
| Supported field options |
min_year=YYYY (defaults to 0ad) max_year=YYYY (defaults to 3000ad) range_search=on|off: search forms will allow a range-based search edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | The entry will be rejected if the given date is invalid. |
| Privacy (managing personal data) behaviour | Will be anonymised if entry owner requests if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
time
| Type label | A time |
| Storage format (for programmer reference) | hh:mm, or blank (due to fixed alignment, string inequality comparisons work effectively) |
| Special default values | None |
| Supported field options |
range_search=on|off: search forms will allow a range-based search edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | The entry will be rejected if the given time is invalid. |
| Privacy (managing personal data) behaviour | Will be anonymised if entry owner requests if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
tel
| Type label | A telephone number |
| Storage format (for programmer reference) | Up to 255 characters of text |
| Special default values | None |
| Supported field options | edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | None (there are too many variations to telephone numbers that it is unreasonable to check for them) |
| Privacy (managing personal data) behaviour | Will match against Other (additional anonymise fields) criteria if 'May contain personal information' is ticked/checked. Highly recommended for all telephone fields which could contain personal numbers. |
| Back-end UI |
|
| Front-end UI |
|
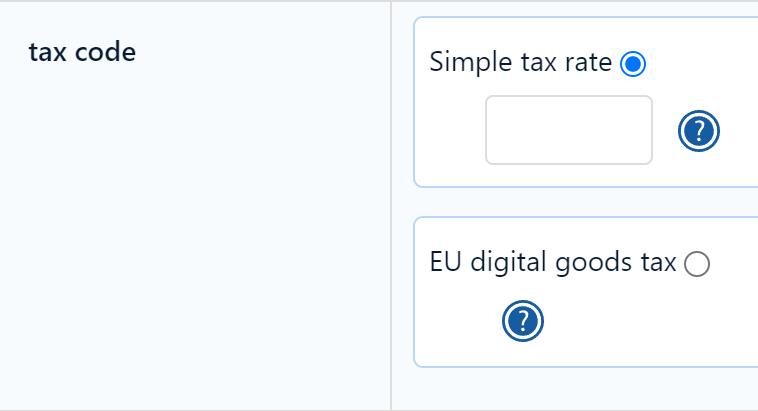
tax_code
| Title | A tax code |
| Storage format (for programmer reference) | Up to 255 characters of text |
| Special default values | None |
| Supported field options |
in_money=on|off: Show the tax in money, rather than as a tax code (will use the user's address for tax calculation if known, otherwise the site address) edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | The entry will be rejected if an invalid tax code was given. |
| Privacy (managing personal data) behaviour | Will be anonymised if entry owner requests if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
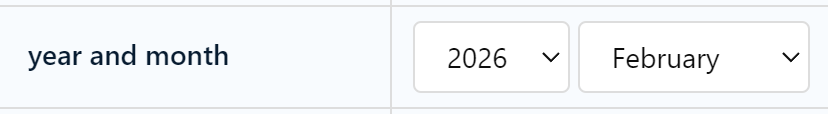
year_month
| Title | A year month |
| Storage format (for programmer reference) | Up to 255 characters of text |
| Special default values | None |
| Supported field options | edit_only=1: Make the field hidden on the add entry screen (but not edit entry). If the field is required, you must have a default field value. |
| Special field validation behaviour | The entry will be rejected if an invalid year or month was given. |
| Privacy (managing personal data) behaviour | Will be anonymised if entry owner requests if 'May contain personal information' is ticked/checked. |
| Back-end UI |
|
| Front-end UI |
|
Blank fields
In almost all cases a field left as blank will not show in the default templates at all.'color' is the only exception to this (at the time of writing), as there is no way to actually leave that input field blank.
Edit-only fields
Almost all fields support the edit_only option. If this is set to '1', then the field will not be shown when adding a new entry. However, it will be shown when editing an entry.This is useful if you want some fields that can only be changed or set by staff. What you would do is grant the ability for members to add entries, but not to edit their own entries.
Additionally, this could be useful if you only want basic fields to be present when adding an entry (for simplicity). And then you would allow members to specify additional information when applicable by editing the entry after saving.
Note that for required fields, if you enable this option, then the field must have a default value. Otherwise, to conform with field validation (required fields cannot be blank, and a hidden field without a default value would have been blank), the field will still be visible when adding an entry.
Styling multiple-selection fields
The fields that support multiple-selection will typically output the different selections sequentially without much styling. It is up to the theme designer to write CSS rules to lay these out in an appropriate way.Programming (advanced)
Generally the fields system is built on top of the lower level fields API within Composr, which is itself built on standard Composr templates.Extending the set of fields
Programmers may add new field types by writing new systems/fields hook code files and referring to existing field hooks to see how they are written.See also
Feedback
Please rate this tutorial:
Have a suggestion? Report an issue on the tracker.