Composr Supplementary: An Overview of Galleries in Composr
Written by Steve Jarvis, Sponsored by Arvixe hosting
Potentially Outdated Tutorial
This supplementary tutorial might be outdated as it was written for a previous version of Composr CMS (version 10).
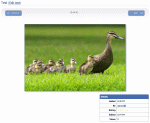
Viewing a gallery image in Composr
The Gallery system supports most popular image formats. As well as the popular image formats, Composr also has support for HTML5 video.
As well as uploading videos directly to your Composr website you can also link to a YouTube or Vimeo video to help you save on bandwidth, also save on duplication of videos online, and get better cross-device media compatibility.
More Gallery options
As well as the above in Composr you can also:- Allow your members to have their own personal gallery to show off their own Videos/Pictures
- Upload audio files such as podcasts
- Auto detect length and resolution of a multitude of video formats
- Upload your files and manage a full tree structure of galleries with support for unlimited sub-galleries and categories
- Automatically generate thumbnails for your content or upload your own images
- Import or export multiple images via a ZIP file
- Watermark your images to protect them from online theft
- Create slideshows of your images on your website
- Upload e-cards to your Composr website
- Easily syndicate content to Facebook
- Fill in Search engine optimisation information to help aid users to find your content through search engines
As you can see the core feature of galleries in Composr is a well-rounded part of the software and can be a really powerful tool. The benefit of utilising a built-in gallery rather than having to rely on a third party plugin means all of the elements of the feature are coded to the same standards of code quality and security levels. It also means that when you come to change the style and design of your website you can change the gallery style and the main design of the website at the same time. Additionally, the gallery pulls many of the style elements from the main CSS file and not from a separate file which helps reduce duplication.
Managing your gallery in Composr
Managing galleries
Within this section there are ten options which cover four distinct elements. These elements are:
- Adding and editing a gallery which is, as it sounds, related to adding and editing your galleries. You can add multiple levels of galleries in a tree structure. For example you could section your gallery into different sections then have sub-galleries to cover more specific items.
- Adding, editing and mass adding images. These three options cover adding image to your gallery including mass uploading images as part of a ZIP file. Being able to upload multiple images at once can save a lot of time when adding new images to your gallery.
- Adding and editing videos. Just like the first point this is straight forward and gives the options to add new videos and edit the existing videos within your galleries.
- Choosing custom fields for images, videos and galleries. Composr allows you to add extra fields and choose which will be displayed for each image, video and for the galleries themselves. For example you might choose to add a photo location option for each image.
Embedding galleries in a page
As well as linking directly to one of your galleries in the menus of via a text link there are several blocks which can be simply embedded into your websites pages. These include:- Embed a gallery into a page
- A listing of all your galleries. This is a Side block but can also be displayed in the main section of a page
- An image fader which fades between images in a specific gallery
- Via the generic main_multi_content block you can achieve things like:
- Show all the galleries which are added as sub galleries to a specific top level gallery
- A listing of the most popular galleries on your website which is worked out from the ratings given to the galleries by your website visitors
- A listing of the most recent galleries which have been added. This can help you promote new galleries and images
Blocks can be easily added to pages using the Block construction assistant.
Feedback
Please rate this tutorial:
Have a suggestion? Report an issue on the tracker.