Composr Supplementary: An Introduction to Composr
Written by Steve Jarvis, Sponsored by Arvixe hosting
Potentially Outdated Tutorial
This supplementary tutorial might be outdated as it was written for a previous version of Composr CMS (version 10).
Composr Logo
One of the advantages is that all of the main features of your Composr website will be coded in the same manner, which means making changes is easier to understand. Because all of the features are coded to the same standards, you can be more confident of the security of the software and its standards compliance.
If you look at the standards & vision page on the Composr website, it is clear to see that the developers are extremely committed to complying with web standards. Composr was the first CMS to be compliant with Dublin Core and schema.org, and even went further to extend it to incorporate web 2.0 style data.
There is a huge amount of bundled addons which make up the most common components of most websites. The features which are included in Composr as standard are added because they are popular on a range of websites. Some of the key bundled features which may require third party addons when using other CMS include:
- Forums
- Image and video galleries
- Calendars
- Quizzes
- Polls
- Wikis
- File download database
- Support for catalogues or information database on your website
- Banners
- Help for Search engine optimisation
- News and blogs for users
- Support for paid memberships and subscriptions
- Image of the day and the ability to showcase specific content easily or display random content automatically
- Support for multi-site networks
- Chatrooms, shout-boxes and instant messaging across your site
- Community features including allowing guest submission
- A Theme Wizard allowing you to change the base colour of your theme in less than a minute
- Support for rich media presentation
- Built in template and CSS editor
- Support for short URLs, XML Sitemaps and a range of other tools to aid your Search Engine optimisation
- Fantastic security including CAPTCHA images
- Full web standards support
- Inbuilt support for sending e-mail newsletters to your members
There are lots of bundled features in Composr, and additionally there is another set of non-bundled features which can be added from within your software.
When you install Composr all of the standard features are available to you. This includes if you install using a system like Softaculous. Of course you may decide that you do not need all of the features for your website and many of the standard features can be removed with just three clicks from the Admin Zone homepage.
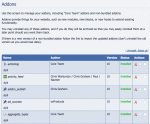
In the next tutorial I will be giving a brief tour of all the Admin Zone sections but here is a quick guide of how to remove an addon.
Removing addons from Composr
Another of Composr's strongest features is the inbuilt security. This strength is brought about by the modules and features being coded to the same standard as the base software, as opposed to multiple different third parties who all work to different standards. There are a range of features to help you make your site secure including Cross site scripting protection, multiple layers of inbuilt security, inbuilt CAPTCHA to reduce spammers and automatic detection and banning of hackers.
As a user of Composr of the Composr forums, you have access to the original developers of the software. Chris Graham who is the main programmer behind Composr is a regular user of the forums. This doesn't mean he will give free support or implement new features for free! However, it does give a level of access that other CMS offer. Between Chris, his team and the rest of the friendly community, you will find the available level of help is impressive!
For developers who are looking to implement their own features or make modifications, the CMS is completely Open Source, meaning you can make modifications and have access to the source code behind the software. The code has been intentionally designed to be very clean to make it easier to modify where needed.
Accessibility is a huge plus point for Composr and goes much further than any other CMS in support for visually impaired users. As far as I know Composr is the only CMS where it is possible to fully manage your site without help from a sighted person. The Composr forums have a number of visually impaired users who have their own development section to help the Composr team with their understanding of issues.
It has been said that the feature set for Composr can be a little overwhelming for a new user, and knowing where to find everything and where to start is a difficult decision. I would like to offer you these few bits of advice:
- Be clear about the site you want to build
- Start small and build your site slowly while you find your way around
- Search the official forums for answer to questions you may have and ask more questions, there are plenty of users on there (myself included) who will always help if we can.
- Take your time to learn everything; even for the most technically gifted there is a lot to take in when you first use the CMS.
- If in doubt, ask for help!
The next tutorial will be a tour of the Composr Admin Zone in detail to help you to find your way around the key elements when setting up a new website.
Feedback
Please rate this tutorial:
Have a suggestion? Report an issue on the tracker.