Composr Supplementary: Add Shoutboxes to Composr
Written by Steve Jarvis, Sponsored by Arvixe hosting
Potentially Outdated Tutorial
This supplementary tutorial might be outdated as it was written for a previous version of Composr CMS (version 10).
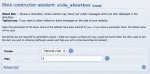
Shoutbox block options
Of course this doesn't mean you cannot use it in on a normal page as all of Composr's Comcode/information blocks can be used anywhere on your site where you choose to display them. When you add your shoutbox it will default to using the general chat chatroom. If you have multiple different chatrooms on different subjects and different zones on varied subjects you could have a different shoutbox for each subject. To be able to do this you will need to create a new chatroom for each subject and also create a new zone for each subject. There are two tutorials for this:
Once you have the chatroom which you want to add the shout box to. You can now follow this very simple process to add a shoutbox to your website.
Adding a shoutbox
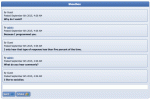
Shoutbox preview
- Navigate to the page where you want the shoutbox to appear.
- Edit the page.
- Choose the Block construction assistant (the red icon above the editor).
- Choose Shout Box (side_shoutbox).
- Choose which chatroom you want the shoutbox messages to appear in.
- Choose how many messages you want to appear in the shout box.
- Preview and if you are happy you can click use and the block will be added to your page. An example of the preview is shown below.
- Click 'Save' to save the page with your shoutbox included.
As you can see this is a very easy process and allows you to add an easy way for your site visitors to interact and convey messages without needing to log in to the forum or full chatroom.
Feedback
Please rate this tutorial:
Have a suggestion? Report an issue on the tracker.