Featured Sites: A-Z Index
H
Newest 10 Entries
| Title | Installation |
|---|---|
| Icon |  |
| Description | Quick installer: Our self-extractor allows faster uploads and will automatically set permissions. Wizard-based installation Auto-scans for compatibility problems: Be informed of problems before installing Get your site up and running in just a few minutes Keep your site closed to regular visitors until you're happy to open it Configures server: Automatically generates an htaccess file for you (for Apache). Auto-detection of forum settings for easy integration Install test content |
| Title | Web Pages |
|---|---|
| Icon |  |
| Description | Add virtually unlimited pages to your site WYSIWYG editor (powered by CKEditor) Convenient edit links: Staff see “edit this” links at the bottom of every page. PHP support: Upload your PHP scripts and run them inside Composr (may require adjustments to the script code). Hierarchical page structure: Supports parent and child pages Periodic content reviews: Helping you ensure ongoing accuracy of your content. Add Comcode pages (the default) or static HTML pages Supports revisions and revision control systems (such as git); add new pages as files, and Composr will automatically register them in its system. |
| Title | Downloads |
|---|---|
| Icon |  |
| Description | Clear organisation: Uses a tree structure for unlimited categorisation. Anti-leech protection: download links contain a session ID Community-centred: Allow users to comment upon and rate downloads Many ways to add new files: Upload files. Link-to existing files. Copy existing files using a live URL. Batch import links from existing file stores. Author support: Assign your downloads to authors, so users can find other downloads by the same author. Set licences: Make users agree to a licence before downloading. Images: Show images along with your downloads (e.g. screen-shots) (this implicitly uses galleries). Basic file versioning support Control monthly bandwidth use site-wide |
| Title | Wiki+ |
|---|---|
| Icon |  |
| Description | Think “structured wikis”. Create an encyclopaedic database for your website Use a tree-structure or traditional cross-linking Supports revisions: Track changes Display the tree structure of your entire Wiki+ Allow users to jump in at random pages Make your pages either wiki-style or topic-style Allow members to contribute to Wiki+ pages by adding Wiki+ posts |
| Title | Quizzes and Surveys |
|---|---|
| Icon |  |
| Description | Run a competition: Choose winners randomly from those who passed the quiz. Surveys: Gather data and find trends. Tests: Test members' knowledge on a variety of topics. Cheat prevention: Settings to prevent cheating, such as time limits, question / answer shuffling, and re-testing rules. Integration with points: Charge points to enter a competition, or award points for winning. |
| Title | News and Blogs |
|---|---|
| Icon |  |
| Description | Member blogs: Allow members to have their own blogs on their profile RSS and Atom support: Export and import feeds. Trackback support: Send and receive trackbacks. Scheduled publishing Ping support and RSS Cloud support Multiple news categories and filtering Multiple ways to integrate news into your website Import from RSS feeds Supports geotargeting Members can rate and comment on news articles and blog posts Send out a news article as a newsletter |
| Title | Calendar |
|---|---|
| Icon |  |
| Description | Day/week/month/year views Advanced “recurring event” settings Event subscriptions: Receive reminders and notifications by event or event type Warnings about conflicting events Microformats support Integrate a calendar month view, or an upcoming events view, onto your design Supports categories: Have multiple event types Multiple time zones: Have different events in different time zones with configurable conversion settings. Priority flagging: Choose between 5 priorities Programmers can even use the calendar to schedule custom tasks (Commandr) to be run RSS and Atom support: Export support, but also support for overlaying news feeds onto the calendar. Supports geotargeting Feedback: Allow members to comment and rate events. Segregate feedback on recurring events by date. |
| Title | Galleries |
|---|---|
| Icon |  |
| Description | Multimedia: Supports images, videos, audio, and more. Personal galleries: Allow your members to create their own galleries which show up on their profile. Support for embedding YouTube videos: Save on bandwidth. Auto-detection of video length and resolution (most file formats) Full tree-structure support: Have galleries within galleries within galleries. Multiple display modes View entries as a slideshow Automatic thumbnail generation Mass import: Also supports importing metadata Optional watermarking: To guard against thieving swines
Geotargeting Adjustments: Automatic size and orientation adjustments according to metadata. |
| Title | Catalogues |
|---|---|
| Icon |  |
| Description | Think “databases on my website”. Flexible data control: Set up multiple catalogues, each with its own set of fields. There are many types of fields, such as short text fields, upload fields, and date fields. Multiple display modes: Display the contents of categories using tables, boxes, or lists. Powerful structure: Each catalogue contains categories which contain entries. Catalogues can have a tree structure of categories and/or work from an index. Configurable searching: Choose which fields are shown on categories, and which can be used to perform searches (template searches). Compliance with data protection legislation: Specify which fields may contain sensitive data. These fields will be anonymised as appropriate when members download or purge their data. Entirely customisable: Full support for customising catalogues, categories, and entries, exactly as you want them- field by field. You can even make custom page templates per-catalogue. Classified ads: Entries can automatically expire and get archived. You can also send out view reports. Community interaction: You can allow users to comment upon and rate entries. Import data from CSV files Periodic content reviews: Helping you ensure ongoing accuracy of your data. |
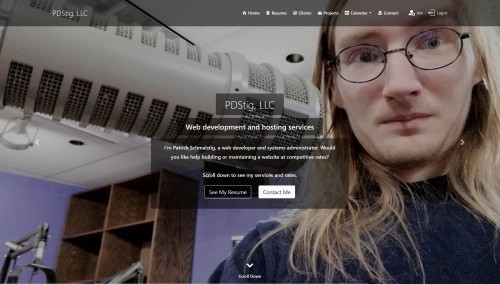
| Name | Patrick Schmalstig |
|---|---|
| Photograph |  |
| Title / Role | Lead Developer |
| Contributions / Notes | Joined Chris Graham behind the scenes in the development of Composr CMS in 2016. Took on the lead developer role in 2023 when Chris Graham stepped back to attend to his new lifestyle changes. Spearheaded the development of Composr CMS v11 and the new website, Composr.app. Formed the company PDStig, LLC to take on professional support and development for Composr CMS users especially after the discontinuation of ocProducts, Ltd. |
| Links |
Top 10 Entries
| Question | What web technologies does Composr use beyond HTML, CSS, and JavaScript? |
|---|---|
| Answer | Composr relies on a wide range of web technologies (depending on what features and settings you use), including:
|
| Question | How does Composr ensure printed web pages look appropriate? |
|---|---|
| Answer | Composr uses a combination of approaches to ensure printed web pages have a suitable layout:
|
| Question | How can I test my website's compatibility across different browsers and devices? |
|---|---|
| Answer | Testing your website on different browsers and devices can be challenging due to operating system limitations and device availability. Here are some solutions:
|
| Question | What are the recommended desktop settings for viewing a Composr website? |
|---|---|
| Answer | A minimum screen resolution of 1024x768 is strongly recommended for viewing a Composr website. This is the minimum resolution for which the default theme is designed. Using a lower resolution might lead to display issues or an unsatisfactory browsing experience. As of version 11, smaller resolutions will often trigger the mobile layout automatically (responsiveness) to ensure a better UI for smaller displays. |
| Question | How does Composr handle browser compatibility? |
|---|---|
| Answer | Composr aims to support all modern browsers, including the latest versions of Chrome, Firefox, Safari, Edge, and Internet Explorer 11. It is designed to work seamlessly with browsers that automatically update, like Chrome and Firefox. For browsers with manual updates, Composr generally supports the last two releases. While not explicitly supported, Composr will often address bug reports for other popular browsers like Opera, Chromium, and Konqueror. Additionally, Composr strives to provide an accessible experience for text-mode browsers and those designed for users with disabilities. |
| Question | What is CSS and how does it impact website design? |
|---|---|
| Answer | CSS (Cascading Style Sheets) is a language used to describe the visual presentation of a web page written in HTML or XHTML. It controls aspects like:
By separating content structure (XHTML) from visual presentation (CSS), websites become easier to maintain and update. Changes to the design can be made without altering the underlying HTML structure. Composr utilizes CSS extensively for theming, allowing users to manipulate the website's visual appearance. |
| Question | Why is understanding XHTML important for website customization? |
|---|---|
| Answer | XHTML (Extensible HyperText Markup Language) is the language used to structure web page content. It defines the various elements of a webpage, such as headings, paragraphs, images, and links. Understanding XHTML is crucial for website customization because it allows you to:
Composr uses XHTML for its templates, allowing users to extensively customize the website's design and layout. |
| Question | How does JavaScript enhance website interactivity? |
|---|---|
| Answer | JavaScript is a programming language that runs in web browsers, allowing for dynamic and interactive elements on web pages. It enables features like:
Composr relies on JavaScript for its default theme and administrative features. |
| Question | What is the difference between cookies and sessions? |
|---|---|
| Answer | While both cookies and sessions are used for user identification and maintaining state, there are key differences:
Composr uses both cookies and sessions. Session cookies are primarily used for user identification (such as anonymously matching a user to a session in the server database), while persistent cookies can be used for remembering login details if the user chooses. |
| Question | What are cookies and how do they work? |
|---|---|
| Answer | A cookie is a small piece of data that a website stores on a user's computer. It is sent from the user's web browser to the web server each time a page is viewed. Cookies are used for various purposes, including:
There are two main types of cookies:
|