Composr Supplementary: Facebook Support / Open Graph
Written by Chris Graham
Potentially Outdated Tutorial
This supplementary tutorial might be outdated; the Facebook API has significantly changed since Meta took over, and the Composr CMS core developer team has not maintained the plugin for supporting Facebook due to lack of sponsorship.
 This tutorial describes Composr Facebook integration (maintenance status). It mostly describes functionality supplied by the non-bundled Facebook Support addon.
This tutorial describes Composr Facebook integration (maintenance status). It mostly describes functionality supplied by the non-bundled Facebook Support addon.You may want to get a developer to help configure things. We're helping people getting Composr integrated, even when you're not a developer, but bear in mind that it can be tricky sometimes. Facebook is in flux, and Composr has to play catch-up quite a lot. All the standards involved in the integration are also in flux. Things are a lot better than they were, but still not always ideal. Any screenshots we show for Facebook could be out-dated by the time you read this.
Configuration and Authorisation
Before you can use any of the Facebook Support addon features you need to configure it.Step 1) Configuration on Facebook
 Integration is done via configuring an app on Facebook; no actual app code needs writing, but this is how you get an API key.
Integration is done via configuring an app on Facebook; no actual app code needs writing, but this is how you get an API key.- Go to set up your app on Facebook
- Click on right upper corner "Add a New App" button
- Type your site name
- Go into the setup of the new app
- Go to the "Settings" section
- Enter your domain name into the "Main App Domain" field
- Enter your privacy page URL into the "Privacy policy URL" field (link to your website's privacy page)
- Change the "Contact e-mail" field if no e-mail address is currently there, or if it is wrong
- Click "Add Platform"
- Choose "Website"
- Enter your base URL into the "Site URL" field
- Click "Save Changes"
- Click "Add Product" in the left pane
- Select "Facebook Login" (click "Get Started" next to it)
- Enter <base url>/adminzone/index.php?page=facebook-oauth&oauth_in_progress=1 into the "Valid OAuth redirect URIs" field. As with "Site URL" it is crucial that you get this right.
- Click "Save Changes"
- Go to the Dashboard section
- Note down your "App ID" and your "App Secret"
If you want to allow admin publishing to a Facebook page, go to App Review and enable via "Add Items" (with explanations of why):
- publish_pages
- manage_pages
And if you want to request additional member details for logging in users:
- user_gender
- user_birthday
- user_location
Special case: Delegating access
If you need to add someone else to your Facebook app (what you added above), to help development/debug it:- Go to Facebook developer apps section
- Click the "Edit App" button
- Click "Developer roles" under the "Settings" menu
- Click "Add" over the Administrators section
- Type their Facebook ID (the one they chose, not the numeric one) – or, if they are your Facebook friend, just their name will work
Special case: Testing on a private server (e.g. localhost)
To use the Facebook login support your Facebook app needs to be told the domain name you are using. This is for security reasons and because it saves login cookies to this domain. It can't be a domain like 'localhost' or 'mycomputer', so if you are testing on a local computer you will need to create an imaginary domain name and link it into 127.0.0.1 via your computers 'hosts' file, and configure your _config.php file to use that as the base URL.For example, mycomposrtestsite.com, with a line like the following in your hosts file:
Code (Text)
127.0.0.1 mycomposrtestsite.com
All major operating systems support a hosts file. Rackspace provide a nice tutorial for editing the hosts file.
Note there is no need to use a real domain name, it can be completely made up.
Step 2) Install the Composr Facebook Support addon
Choosing the addon
Going to import a non-bundled addon
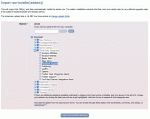
- Go to Admin Zone > Structure > Addons.
- Scroll down and go to "Import non-bundled addon(s)".
- Click the "Download" option, expand Third Party Integration, and select Facebook Support
- Click the Import non-bundled addon(s) button
- Proceed through normally.
Special case: Theme integration (advanced)
Installing the addon to Composr will override some key templates to themes/default/templates_custom; this may be blocked by your existing themeing having its own overrides already in place. If you have a theme with overrides in place then you'll need to amend those overrides to incorporate the changes within the new overrides from the default theme.The templates involved from the facebook_support addon are:
- themes/default/templates_custom/BLOCK_MAIN_SCREEN_ACTIONS.tpl
The templates involved from the hybridauth addon are:
- themes/default/templates_custom/BLOCK_SIDE_PERSONAL_STATS_NO.tpl
- themes/default/templates_custom/BLOCK_SIDE_PERSONAL_STATS.tpl
- themes/default/templates_custom/LOGIN_SCREEN.tpl
- themes/default/templates_custom/CNS_GUEST_BAR.tpl
- themes/default/templates_custom/BLOCK_TOP_LOGIN.tpl
Step 3) Configuration
Configuration options
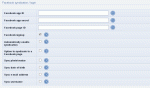
- Go to Admin Zone > Setup > Configuration > Composr API options > Facebook.
- Configure the "Facebook app ID" configuration option and "Facebook app secret" configuration option. You noted down the values earlier.
- Also configure the "Facebook page ID" configuration option. This is a useful helper tool: https://lookup-id.com/.
Make sure your site is not closed (you can change the settings in Admin Zone > Setup > Configuration > Site options > Closed site). Facebook integration cannot work if Facebook is denied from connecting back to your website.
Step 4) Authorisation
- Go to Admin Zone > Setup > Setup API access
- Follow the instructions given for "Facebook (Hybridauth)"
- When authorising on Facebook make sure to tick (check) any pages you want to syndicate to, the one you configured as "Facebook page ID" (if any)
Integration blocks
We have the following Composr blocks, based upon the Facebook Social Plugins:- main_facebook_page (based on Page plugin)
- main_facebook_like (based on Like plugin)
- main_facebook_comments (based on Comments plugin)
The plugins are mostly just thin wrappers to what Facebook does. If you want to tweak any options that we haven't made specific block parameters for you can just edit the appropriate templates. For example, BLOCK_MAIN_FACEBOOK_COMMENTS.tpl is the template used by the main_facebook_comments block.
If you wish you can use Facebook code directly within Composr. This would allow you to do integrations we have not made a block for, sure as the Embedded Posts integration (that let's you embed a specific individual Facebook post).
You probably will not want to use main_facebook_like, as a Like Button is already pre-integrated into Composr's main_screen_actions block (i.e. the social sharing block). main_screen_actions is already embedded throughout key default Composr templates.
main_facebook_page
This block can be used to show Facebook page fans, and Facebook page posts. There are block parameters to determine what exactly to show in it.This is the block you are most likely going to want to use.
main_facebook_like
This block is very straight-forward: it puts in a Facebook "Like" when clicked by a user, for the URL it is placed on. It doesn't require the user to be logged in to Composr using Facebook, but they will need to be logged into Facebook itself.main_facebook_comments
This block is useful if you want people to be able to comment on your site directly using their Facebook accounts, rather than native Composr accounts (or Composr accounts tied to their Facebook account).Most webmasters will not want to use this, as usually encouraging users to create a native account is strongly preferable.
You can consider having both Facebook comments, and native Composr comments, but this would be messy.
The Facebook comments block will only work if placed somewhere where Guest access is allowed, as it relies on Open Graph to gather details of the page it is placed on (Open Graph is described later in this tutorial).
You can either place this block manually within Comcode, similar to the standard Composr main_comments block – or, you can modify Composr templates to place this block instead of the default comments. For example, in DOWNLOAD_SCREEN.tpl you can change {COMMENT_DETAILS} to {\$BLOCK,block=main_facebook_comments}, so that Facebook comments are used for downloads, rather than native Composr comments.
Social sharing
This section is relevant even if you are not using the Facebook Support addon.The main_screen_actions block contains a Facebook share link if the Facebook Support addon is not installed. If the Facebook Support addon is installed it (by default) becomes a Like Button instead (which associates to your Facebook Page, allowing ongoing flow of your content to said user).
It is important to understand how the Facebook share button works. The button does not transfer the shared page's image/title to Facebook. Instead, Facebook comes back at the shared URL, and looks at the Open Graph meta tags. Open Graph is described in the next section.
Metadata when people link to you from Facebook (Open Graph)
This section is relevant even if you are not using the Facebook Support addon.Open Graph is a Facebook-sponsored standard for web-page metadata. It allows you to provide the details used to render previews when a link is posted on Facebook. It's an Open Standard that may also be used by others.
Composr automatically includes Open Graph data in your pages, so that Facebook can automatically discern information about URLs on your website. This is handled in the HTML_HEAD.tpl template. It is built on top of Composr's standard metadata system. Note that we also can support other metadata formats such as Dublin Core, but that is outside the scope of this tutorial (we're focusing only on Facebook metadata here, even though in some cases Facebook may itself support other metadata standards).
In your HTML the Open Graph tags come out similar to:
Code (HTML)
<meta property="og:title" content="Example page" />
<meta property="og:type" content="comcode_page" />
<meta property="og:url" content="http://yourbaseurl/docs/index.php?page=tut_metadata" /><meta property="og:site_name" content="yourdomain.com" />
<meta property="og:image" content="http://yourbaseurl/themes/default/images/EN/logo/standalone_logo.png" />
<meta property="og:locale" content="en_GB" />
<meta property="og:type" content="comcode_page" />
<meta property="og:url" content="http://yourbaseurl/docs/index.php?page=tut_metadata" /><meta property="og:site_name" content="yourdomain.com" />
<meta property="og:image" content="http://yourbaseurl/themes/default/images/EN/logo/standalone_logo.png" />
<meta property="og:locale" content="en_GB" />
The following Open Graph data (or extensions to Open Graph) is provided, where possible:
- og:title – Content title
- og:type – Content type (e.g. News)
- og:url – Canonical URL to the content (i.e. stripped down/standardised URL)
- og:site_name – Site name
- og:description – Description for page content
- og:image – URL to page image
- og:video – URL to page video
- og:video:width – Width of video
- og:video:height – Height of video
- og:video:type – Mime-type of video
- og:locale – Page locale (advanced)
- News:
- article:published_time – Article posting time
- article:modified_time – Article modification time
- article:section – Article category
- article:tag – Article meta-keywords
- article:author – Article author
- Member profiles:
- profile:username – Username
- fb:admins – Facebook user ID of page admin (disabled by default as auto-detected data is probably wrong, can be filled manually via a template edit to HTML_HEAD.tpl)
- fb:app_id – ID of Facebook app used on the site (disabled by default to save bandwidth, it's not usually useful)
Facebook provides a tool for testing Open Graph data.
For Open Graph to work, the content must have public access. If you deny Guests access to the content then Open Graph tags cannot be accessed by Facebook and Facebook would then have to refer to the page as a login screen. That's not awful (you probably don't want content titles and images to leak to unauthorised users anyway), but bear it in mind. Similarly, if the site is closed, Facebook won't be able to access Open Graph.
Images (og:image)
The Composr code hints what image to use for Open Graph, in precedence order it tries the following to find a suitable image:- Where possible, a natural image is used. For example when viewing a gallery image, the thumbnail will be the Open Graph image. For Comcode Pages, the first non-WYSIWYG-editable image attachment would be used (MEDIA_IMAGE_WEBSAFE.tpl facilitates this behaviour).
- When viewing something with custom fields (including catalogue entries), the first picture-style field will be the Open Graph image, unless some other picture field has the is_metadata=1 field option set for it, and unless the first picture field has the is_metadata=0 field option set for it. Note that this works even for hidden fields, so is the perfect way to set image metadata.
- Otherwise, a content-type icon image will be used. For example, for a chatroom the icons/menu/social/chat/chat theme image will be used. However, actually it typically won't because Composr ships with .svg files, which Open Graph can't use.
- Otherwise we are getting desparate because nothing good has been defined, some default templates are programmed to search primary content for embedded images, and use the first one. This applies to the following content types: Comcode pages, news articles, topics, Wiki+. i.e. posts and pages.
- If some custom changes to HTML_HEAD change the fallback_image setting (e.g. contextually), the coded fall-back image will be used (see section below).
- Otherwise the logo/standalone_logo theme image is used (as it is coded as the fallback in the HTML_HEAD.tpl template). i.e. Composr will fall-back to using your site logo if it can't find some other appropriate image. Note that logo/standalone_logo is used for a number of things, including the e-mail header, and in RSS feeds. It is intended to be a simple standalone logo (i.e. not tied into the overall web design). You'll likely want to change it.
- (If all the Open Graph image code was removed from HTML_HEAD.tpl, Facebook would choose its own image.)
Note that any changes to Open Graph images won't reflect on Facebook for existing URLs until Facebook refreshes its caching for those URLs. So initially test Open Graph images by looking at the HTML your site is producing, not how links immediately look on Facebook.
Vastly simplifying the images
You may want to just simplify everything and make your own theme image for Open Graph and reference that in HTML_HEAD.tpl. This will probably also end up looking nicer because Facebook:- recommends a 1.91:1 aspect ratio on your image (to avoid cropping) which is unlikely to be close to true for automatically chosen images
- there is a bare minimum of 200x200 (more information is included on https://developers.fac…ing/best-practices#images)
By doing this you'll remove all the complex logic above and worries about always having appropriate images.
Instructions:
- Add Theme image…
Add a theme image called opengraph to the default theme:- Go to Admin Zone > Style > Themes
- After this you will be taken to "Manage Themes" page, where you would find the Theme of your current website and the default Composr theme
- Look under your site theme, and in the options listed for it you should see a link for "Manage theme images"; click this
- Scroll down and click "Add a theme image"
- Set the codename as opengraph
- Attach your a new file ("Browse")
- Scroll down towards the bottom of the page and click "Add"
Alternative to the steps above you can just upload a themes/default/images_custom/opengraph.png file (or opengraph.jpg or any other valid web image file type). - Edit Template…
Edit the HTML_HEAD.tpl template…
Replace:With:Code (HTML)
{+START,IF_NON_EMPTY,{$METADATA,image}}
<meta property="og:image" content="{$METADATA*,image}" />
<meta property="og:image:width" content="{$IMG_WIDTH*,{$METADATA,image}}" />
<meta property="og:image:height" content="{$IMG_HEIGHT*,{$METADATA,image}}" />
{$,NB: You may also want to define a image_src link tag for some social sites}
{+END}
{+START,IF_EMPTY,{$METADATA,image}}
{$SET,fallback_image,{$IMG,logo/standalone_logo}}
<meta property="og:image" content="{$GET*,fallback_image}" />
<meta property="og:image:width" content="{$IMG_WIDTH*,{$GET,fallback_image}}" />
<meta property="og:image:height" content="{$IMG_HEIGHT*,{$GET,fallback_image}}" />
{+END}
Changing individual default content-type images (advanced)
This example shows how to change shared topics to use a custom theme image (for cases where there is no better image):- Add Theme image…
Add a theme image called opengraph_defaults/forums to the default theme:- Go to Admin Zone > Style > Themes
- After this you will be taken to "Manage Themes" page, where you would find the Theme of your current website and the default Composr theme
- Look under your site theme, and in the options listed for it you should see a link for "Manage theme images"; click this
- Scroll down and click "Add a theme image"
- Set the codename as opengraph_defaults/forums
- Attach your a new file ("Browse")
- Scroll down towards the bottom of the page and click "Add"
Alternative to the steps above you can just create a themes/default/images_custom/opengraph_defaults/ directory and upload a forums.png file to it (or forums.jpg or any other valid web image file type). - Edit Template…
Edit the HTML_HEAD.tpl template…
Replace:With:Code (HTML)
{$SET,fallback_image,{$IMG,logo/standalone_logo}}
Code (HTML)
{$SET,fallback_image,{$IMG,logo/standalone_logo}}
{+START,IF,{$EQ,{$METADATA,type},Forum topic}}
{$SET,fallback_image,{$IMG,opengraph_defaults/forums}}
{+END}
Our new code detects if the page is a forum topic and performs a substitution to our custom image in such cases.
Validation rules (advanced)
If you want to add validation rules to make sure the chosen metadata image meets Open Graph requirements, there are samples defined in the fields.xml system (see the The form field filter system tutorial).Logging in using Facebook
You can allow users to log in to your Composr site using their Facebook accounts, as long as the hybridauth addon is installed.Be aware that this is a trade-off: allowing quick log in, but limiting your ability to control sign-ups. Facebook login differs from normal Composr joining in the following ways:
- Password or username restriction rules will not apply, as the user does not choose these on your site
- Rule acceptance will not happen (so make sure you link to your rules somewhere); Facebook login is generally designed as one-click, so extra steps are the antithesis of this
- There is only one step, unless there are required Custom Profile Fields configured in Composr (in which case a profile completion step is required)
- E-mail address confirmation is not required
This functionality is enabled via a configuration option at Admin Zone > Setup > Configuration > Composr API options > Facebook.
Enabling the option turns on some template changes that incorporate the Facebook login button into the site design.
(See the "Special case: Theme integration" section)
The following details are taken from Facebook profiles:
- Date-of-birth
- E-mail address
- Username
- Photo
There are a number of configuration options you can set regarding active synchronisation of some of the above details. If synchronisation is enabled then if they are changed on Facebook the new settings copy through next time the user accesses your site. Regardless of configuration, synchronisation happens the first time a Facebook login occurs.
How the process basically works
When a user logs in using Facebook, Composr never is given the Facebook username and password of that user. Composr stores the Facebook account ID into the member account, and communicates securely with Facebook to ask Facebook if that member is logged in. So in effect (from Composr's point of view) it is a passwordless login.Account de-binding
If you joined using Facebook, or bound an existing account using Facebook (as above), you may want to convert it (back) to a normal account.This is very simple. Just do a "reset password" on your account and it will be turned into a normal account you log in with.
Content/Activity syndication
 Content and Activities can be syndicated out to Facebook, if the Hybridauth and Activity Feed non-bundled addons are installed. Most of this advice applies also to the Composr non-bundled Twitter Support addon, and other Hybridauth providers that support the Hybridauth Atom API for writing. The Hybridauth addon contains additional documentation in the addon description.
Content and Activities can be syndicated out to Facebook, if the Hybridauth and Activity Feed non-bundled addons are installed. Most of this advice applies also to the Composr non-bundled Twitter Support addon, and other Hybridauth providers that support the Hybridauth Atom API for writing. The Hybridauth addon contains additional documentation in the addon description.Maybe just keep it simple / separate-out responsibilities?
You may prefer to use a dedicated service such as dlvr.it to tie in any of the Composr RSS feeds. This is sometimes a simpler, and more flexible, solution.Also, don't discount the idea of simply manually sharing things. It gives you more control and quality assurance (i.e. you'll get to see how the sharing actually looks). You can also find third-party tools to do cross-posting across multiple social media sites in one go.
Ongoing work
Composr integrations with services such as Facebook are ongoing projects. Facebook will often change their capabilities and deprecate old systems. Therefore be aware that nothing is set in stone.Facebook will e-mail out notices about changes in functionality and has a phased 'opt in' system before it forces everyone to update; we try and track these but usually they only affect a minority of Facebook apps and not Composr.
If Facebook does change something to stop the addon working, the developers aren't necessarily going to guarantee to jump on changing our addon too; if Facebook integration is important to you be ready to help sponsor ongoing maintenance of the addon and/or Hybridauth to ensure it is funded.
We may add additional functionality to the addon in the future, again mainly if it is sponsored. There is plenty of scope to push further integration.
See also
Feedback
Please rate this tutorial:
Have a suggestion? Report an issue on the tracker.