Featured Sites: A-Z Index
H
Newest 10 Entries
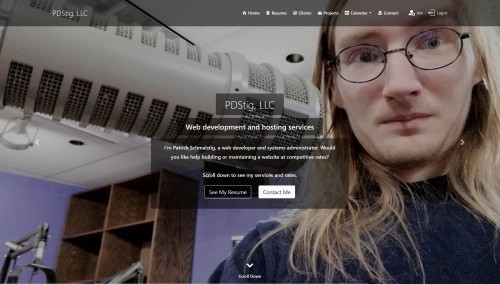
| Website | PDStig, LLC |
|---|---|
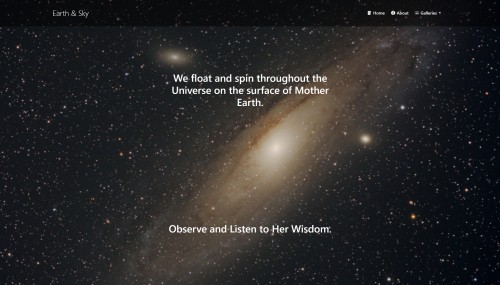
| Screenshot |  |
| Short Description | This is an informational site / portfolio for PDStig, LLC, the company run by one of Composr's lead developers, Patrick Schmalstig. |
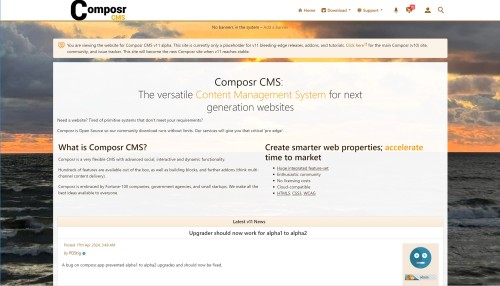
| Website | Composr CMS: Your Data, Your Privacy, Your Control - Composr CMS: Your Data, Your Privacy, Your Control |
|---|---|
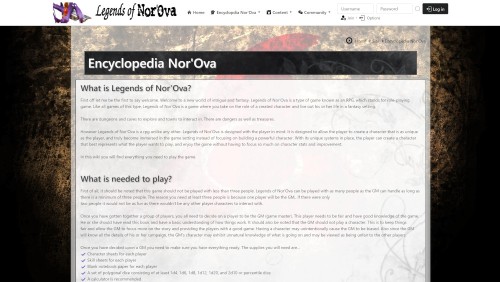
| Screenshot |  |
| Short Description | This is the main website for Composr CMS version 11. It runs the latest build of v11. Currently it is just a placeholder but will soon replace compo.sr when v11 becomes stable. |
| Question | Should I use the bleeding edge releases or the git repository? | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Answer | That depends on several factors. Here are some pros and cons of each:
Click here to access the git repository. |
| Question | Can I switch a v11 install from git over to using the releases from composr.app? |
|---|---|
| Answer | It is not recommended you do this because you may run into issues. For example, some changes were made in crypto_master.php and data/upgrader2.php prior to the first v11 alpha. These changes will result in a broken upgrade unless you already pulled these changes from git. Similar situations could happen in the future as well. It is recommended you either discard the git install and use a fresh install from the Downloads, or to maintain a git install and a bleeding-edge release install separately. Do not combine the two. |
| Question | Should I update my non-bundled addons after updating to a newer release of version 11? |
|---|---|
| Answer | Absolutely! Frequent changes may be made to both bundled and non-bundled addons. Bundled addons will be updated via the upgrader. For non-bundled addons, you will have to update them through the addons management screen (Admin Zone > Structure > Addons). You will be informed which ones need updated. Once version 11 reaches release candidate, we do not expect frequent updates to non-bundled addons anymore. But it is still good practice to check after every update. |
| Question | Can I upgrade a version 10 site to version 11? |
|---|---|
| Answer | Yes, for basic non-custom v10 sites. However, expect some issues to arise in the process. And please report those issues to the tracker. For v10 sites with non-bundled addons or customisations, upgrading to v11 will likely break the site until you update the non-bundled addons or temporarily remove the customisations. We aim to have the upgrader fully functional for a large majority of types of sites and for sites using non-bundled addons by the time version 11 reaches release candidate stage. We do not recommend upgrading production v10 sites at this time until v11 reaches stable. |
| Question | Can I upgrade a previous version 11 release to a newer one using the upgrader? |
|---|---|
| Answer | Yes (probably). Always remember especially during alpha and beta phases that things can break. Please make backups first. And let us know on the issue tracker if an issue occurs. Note: You cannot upgrade from 11 alpha to 11 beta without first upgrading to 11.alpha4 (if you are not already on 11.alpha4). |
| Question | What are the current release plans for version 11? |
|---|---|
| Answer | As of July 22, 2024, we entered beta status where our focus is now smashing bugs and stabilising the software. All planned features have been implemented for 11.0 (and most others deferred to 11.1 or later), though we may still merge in a few minor features or tweaks. The upgrader has been tested on a typical non-custom v10 site. We will be releasing several beta versions in the beta phase. We do not know when we will be able to release the first Release Candidate or stable versions at this time. These plans are all subject to change without notice. |
| Question | Why is there a separate website for version 11? |
|---|---|
| Answer | That is explained in detail in this news article on compo.sr including the migration plans and implications. |
Top 10 Entries
| Question | How does Composr handle color contrast for accessibility? |
|---|---|
| Answer | Composr is designed with high graphic standards that aim to avoid poor color contrast in the default theme and Theme Wizard. But it is not perfect, especially for dark mode themes. Webmasters are still responsible for ensuring sufficient contrast in their own content and in custom themes. |
| Question | How do I provide text equivalents for images and multimedia in Composr? |
|---|---|
| Answer | Composr's web standards checker ensures that alternative text (using the "alt" attribute) is provided for images. It will warn if any images do not contain alt text. For multimedia, webmasters are responsible for providing captions and auditory descriptions either in the multimedia itself, on the description of the media, or uploaded as a caption file. |
| Question | How can I make sure my Composr website is accessible? |
|---|---|
| Answer | Enable the web standards checker in Composr while editing templates. Also do the same when previewing edited or new Comcode pages. Use the provided accessibility options in the Admin Zone to customize the webmaster experience according to your accessibility needs. Follow the webmaster concerns outlined in the "Helping improve site accessibility for disabled users" tutorial. Regularly test your website using third-party accessibility validation tools such as the WAVE Web Accessibility Evaluation Tool or the AChecker. |
| Question | What accessibility features are built into Composr? |
|---|---|
| Answer | Composr has an inbuilt web standards checker that helps ensure compliance with accessibility guidelines. Composr provides automatic sitemap generation functionality, a default sitemap page, and an advanced menu editor to manage navigation. Composr supports ARIA (Accessible Rich Internet Applications), which helps make dynamic content accessible. Composr includes options in the Admin Zone to fine-tune the webmaster experience for specific accessibility requirements. |
| Question | Does Composr comply with accessibility standards? |
|---|---|
| Answer | - Yes, Composr complies with the highest level of the WCAG (version 1.0 at the time of writing), level 3. - Composr also meets Section 508 guidelines, XHTML and CSS specifications, and the highest level of ATAG. - Composr conforms to these standards throughout, from user-facing screens to administrator interfaces. |
| Title | Extendable |
|---|---|
| Icon |  |
| Description | Versatile: You can strip down to a core system, or build up with 3rd-party addons. Full API documentation High coding standards: No PHP notices. Type-strict codebase. MVC framework. Free online developer's guide book (in the tutorials) Custom field filters: For example, restrict news posts to a minimum length. Stack traces for easy debugging Synchronise data between staging and live sites using Resource-fs Breadcrumb overrides Advanced banning: Set your own banning rules for different hack attack codes. Even create your own ban pages (e.g. to mimic law enforcement bans for spammers). Code overrides: Implement modifications to the Composr code without directly editing the original code by creating _custom files. This makes upgrading much easier. Also supports contentious_overrides hooks and the override_api for more advanced overriding. Many different hook types allowing for modifying or extending Composr without modifying or overriding the code. |
| Title | Integration |
|---|---|
| Icon |  |
| Description | Convert from other software: See our importing tutorial for a list of importers. Use an existing member system: See our download page for a list of forum drivers. Convert an HTML site into Composr pages LDAP support for corporate networks (Conversr only) HTTP authentication: Tie into an existing HTTP authentication-based login system (Conversr only) Proxying system: Programmers can integrate any existing scripts using our sophisticated proxying system (which includes full cookie support). Minimodules and miniblocks: Programmers can port existing PHP code into Composr itself without having to strictly conform it to Composr's framework |
| Title | Structure / Navigation |
|---|---|
| Icon |  |
| Description | Intuitive sitemap editor: Visually browse your site structure. Menu editor: Our user friendly editor can work with several different kinds of menu design (drop-downs, tree menus, pop-ups, etc) Zones (sub-sites): Organise your pages into separate zones. Zones can have different menus, themes, permissions, and content. They can also use a sub-domain. Full structural control: Edit, move, and delete existing pages and modules. Redirects: Set up redirects if you move pages, or if you want pages to appear in more than one zone. |
| Title | White-labeling (Debranding) |
|---|---|
| Icon |  |
| Description | Use Composr for clients and pretend you made it. We ensure Composr is not hard-coded anywhere in the software where it would appear to an average user. |
| Title | Web standards |
|---|---|
| Icon |  |
| Description | Responsive design and hi-dpi images True and correct XHTML5 markup WCAG, ATAG: Meeting of accessibility guidelines in full. Tableless CSS markup, with no hacks Support for all major web browsers Inbuilt tools for checking webstandards conformance of XHTML5, CSS, and JavaScript Extra markup semantics including Dublin Core support, schema.org, Open Graph, and microformats. Standards-based JavaScript (modern DOM and AJAX, no DOM-0 or innerHTML) Automatic cleanup of bad XHTML5: HTML outside your control (e.g. from RSS) will be cleaned up for you. |