Featured Sites: A-Z Index
H
Newest 10 Entries
| Name | Jim Davidson |
|---|---|
| Title / Role | contributor |
| Contributions / Notes | written many tutorials via Arvixe |
| Name | Chris Warburton |
|---|---|
| Title / Role | developer for ocProducts |
| Contributions / Notes | Made some key contributions to ocPortal |
| Name | Haydn Maidment |
|---|---|
| Title / Role | project manager for ocProducts |
| Contributions / Notes | None available |
| Name | Steve Jarvis |
|---|---|
| Title / Role | project manager for ocProducts |
| Contributions / Notes | Wrote many tutorials via Arvixe |
| Name | Philip Withnall |
|---|---|
| Title / Role | Early Developer |
| Contributions / Notes | Coded the chatroom, blogging support, the analytics system, and OcCLE (now Commandr) Masters Degree in Computer Science degree from The University Of Cambridge Other work has included helping out with Firefox, and ongoing work on GNOME |
| Name | Allen Ellis |
|---|---|
| Photograph |  |
| Title / Role | Founder |
| Contributions / Notes | Original designer for ocPortal Also conceived and coded the Theme Wizard and Point Store Son of one of the early inventors of Internet protocols (Usenet, aka Internet newsgroups) Token non-brit |
| Name | Robert Goacher |
|---|---|
| Photograph |  |
| Title / Role | Founder |
| Contributions / Notes | Ran some of the early websites where ocPortal came from Technically the original developer of ocPortal, in that he wrote the first few lines of code Heavily involved in the feature design process Hosted some of our early meet-ups |
| Name | Chris Graham |
|---|---|
| Photograph |  |
| Title / Role | Founder |
| Contributions / Notes | Original developer of ocPortal, former lead developer of Composr CMS Masters degree in Computer Science from The University Of Sheffield Undertaken work for over 15 FTSE-100 companies, as well as many small and mid-sized organisations. Includes a number of banks and major brands. |
| Links |
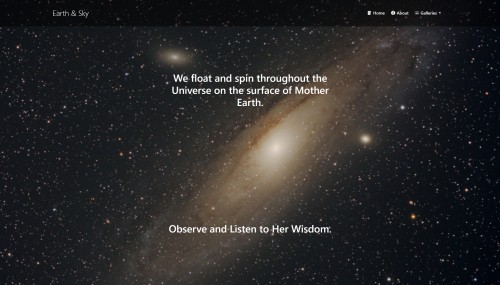
| Website | Earth & Sky |
|---|---|
| Screenshot |  |
| Short Description | Earth & Sky is a Composr v11 gallery website showcasing natural photography by Mark Brunner. |
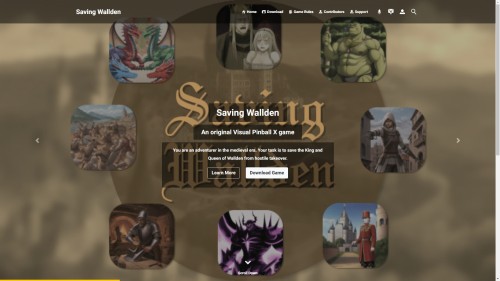
| Website | Saving Wallden |
|---|---|
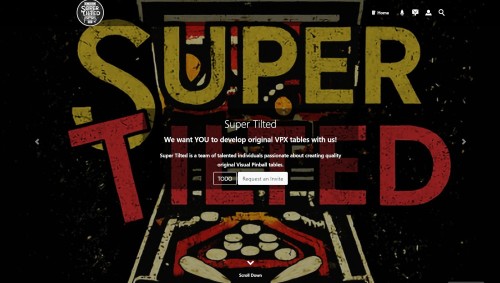
| Screenshot |  |
| Short Description | This is an informational website for a Visual Pinball X game in development called "Saving Wallden". The site features the planned game rules, development news, and a download of the game as it is so far. |
Top 10 Entries
| Question | Can I leave notes for myself or other staff members? |
|---|---|
| Answer | Yes, the Admin Zone includes a dedicated "Notes" block for you and your staff to leave messages and reminders. This space serves as a shared communication hub for your team. |
| Question | How can I stay informed about the latest Composr version? |
|---|---|
| Answer | The Admin Zone dashboard displays information about your current Composr version and alerts you if it's not the most recent one. A link will be provided to guide you through the upgrade process if necessary. |
| Question | What is the action log, and how can I use it? |
|---|---|
| Answer | The action log keeps track of administrative and content-related actions on your website. It allows you to see who did what and when, providing valuable insights into site activity and accountability. You can filter the log to focus on specific actions, users, or timeframes. It's also helpful for revisiting previous tasks by providing links to the relevant content or settings. Go to the Admin Zone > Audit > Action logs. A quick action log block is also available on the dashboard. |
| Question | What is the staff checklist in the Admin Zone? |
|---|---|
| Answer | The staff checklist is an automatically generated list of tasks that need attention on your website. It includes routine updates like assigning new awards or adding news, as well as less frequent but important tasks like backups, software updates, newsletters, content validation, and periodic content reviews. You can customize the frequency of these tasks in the 'Configuration' section under 'Administrative options'. You can also add your own custom tasks. Anyone with Admin Zone access can see the checklist. So you can collaborate with your highest level staff on it. |
| Question | I'm lost! How can I find a specific feature or setting? |
|---|---|
| Answer | The Admin Zone has a powerful search feature that you can access under the Help icon. It searches through various categories, including configuration options, privileges, templates, language strings, administrative modules, and more. You can even refine your search by adding "@sectionname" to the end of your search term to limit results to a specific section. |
| Question | How do I access the Admin Zone? |
|---|---|
| Answer | You can access the Admin Zone by clicking the "Admin Zone" link located at the bottom of every page on your website, assuming you are using the default theme. If you are logged in as a staff member, your user menu will also have a link to the Admin Zone or the Content Management Zone. You might be asked to log in again / confirm your session for security reasons. |
| Question | What is the Admin Zone? |
|---|---|
| Answer | The Admin Zone is a special section of your Composr website that allows authorized staff members to perform various administrative tasks. It serves as the central hub for managing content, configuring settings, monitoring activity, and maintaining the overall health of your website. |
| Question | What should I avoid doing in Composr to maintain accessibility? |
|---|---|
| Answer | Avoid using Comcode tags or other HTML elements that create dynamic effects in the user's browser, such as ticker and jumping. These can have a negative impact on navigation and scrolling. Provide alternate information for multimedia you upload so those with auditory impairments can still understand the content. Avoid creating multiple content items with the same title, as this can lead to accessibility issues and general user confusion. |
| Question | How does Composr handle forms for accessibility? |
|---|---|
| Answer | The web standards checker ensures that form labels are properly positioned and explicitly associated with their controls. It also checks that form elements have a logical tab order and are keyboard operable. |
| Question | How does Composr ensure accessible data tables? |
|---|---|
| Answer | The web standards checker enforces proper markup for data tables, including identifying row and column headers, and associating data cells with header cells. It ensures that tables are not used for layout (flex boxes and HTML grids are preferred for mobile responsiveness) unless they make sense when linearized. Composr provides summaries for tables to aid non-visual user agents in understanding their structure and content. |