Featured Sites: A-Z Index
H
Newest 10 Entries
| Name | Jim Davidson |
|---|---|
| Title / Role | contributor |
| Contributions / Notes | written many tutorials via Arvixe |
| Name | Chris Warburton |
|---|---|
| Title / Role | developer for ocProducts |
| Contributions / Notes | Made some key contributions to ocPortal |
| Name | Haydn Maidment |
|---|---|
| Title / Role | project manager for ocProducts |
| Contributions / Notes | None available |
| Name | Steve Jarvis |
|---|---|
| Title / Role | project manager for ocProducts |
| Contributions / Notes | Wrote many tutorials via Arvixe |
| Name | Philip Withnall |
|---|---|
| Title / Role | Early Developer |
| Contributions / Notes | Coded the chatroom, blogging support, the analytics system, and OcCLE (now Commandr) Masters Degree in Computer Science degree from The University Of Cambridge Other work has included helping out with Firefox, and ongoing work on GNOME |
| Name | Allen Ellis |
|---|---|
| Photograph |  |
| Title / Role | Founder |
| Contributions / Notes | Original designer for ocPortal Also conceived and coded the Theme Wizard and Point Store Son of one of the early inventors of Internet protocols (Usenet, aka Internet newsgroups) Token non-brit |
| Name | Robert Goacher |
|---|---|
| Photograph |  |
| Title / Role | Founder |
| Contributions / Notes | Ran some of the early websites where ocPortal came from Technically the original developer of ocPortal, in that he wrote the first few lines of code Heavily involved in the feature design process Hosted some of our early meet-ups |
| Name | Chris Graham |
|---|---|
| Photograph |  |
| Title / Role | Founder |
| Contributions / Notes | Original developer of ocPortal, former lead developer of Composr CMS Masters degree in Computer Science from The University Of Sheffield Undertaken work for over 15 FTSE-100 companies, as well as many small and mid-sized organisations. Includes a number of banks and major brands. |
| Links |
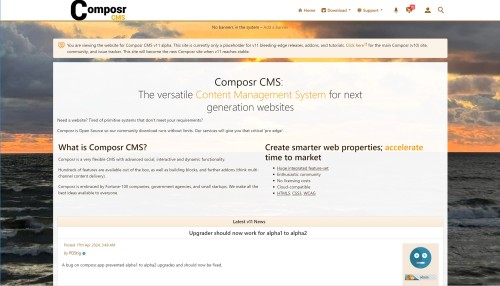
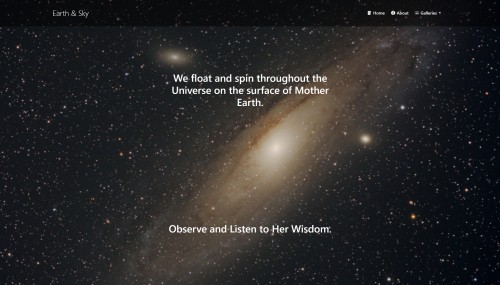
| Website | Earth & Sky |
|---|---|
| Screenshot |  |
| Short Description | Earth & Sky is a Composr v11 gallery website showcasing natural photography by Mark Brunner. |
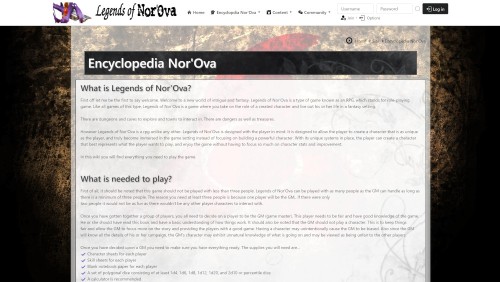
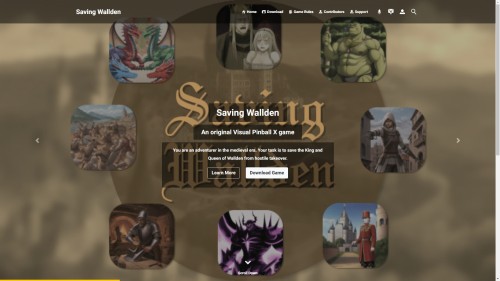
| Website | Saving Wallden |
|---|---|
| Screenshot |  |
| Short Description | This is an informational website for a Visual Pinball X game in development called "Saving Wallden". The site features the planned game rules, development news, and a download of the game as it is so far. |
Top 10 Entries
| Question | What are the different ways to target recipients for my newsletters? |
|---|---|
| Answer | Composr offers several targeting options:
|
| Question | How can I prevent my emails from being marked as spam? |
|---|---|
| Answer | Here are some tips to reduce the likelihood of your emails being flagged as spam:
|
| Question | Why are my emails being blocked by spam filters? |
|---|---|
| Answer | Several factors can cause emails to be blocked:
|
| Question | How do I configure SMTP settings in Composr? |
|---|---|
| Answer | Composr can use either its own SMTP connection code or PHP's built-in SMTP functionality. Using PHP's SMTP settings is generally recommended and can be managed at the server level. However, if your SMTP server requires authentication (which PHP doesn't support natively) or if your server lacks an SMTP server, you'll need to use Composr's SMTP connection code, configurable in the Configuration module. |
| Question | How does Composr send emails? |
|---|---|
| Answer | Composr constructs emails using language strings and templates written in Comcode. It sends emails in both HTML and plain text formats to ensure compatibility with different email clients. To minimize the chance of emails being marked as spam, Composr embeds CSS and images directly into the email instead of linking to them externally. |
| Question | How can I make my website design more appealing to different thinking styles? |
|---|---|
| Answer | Different individuals process information differently. Some are more visual, while others are more analytical. To appeal to diverse thinking styles, a website design should incorporate a balance of elements. For instance, using a striking header image coupled with well-structured, informative text can cater to both visual and analytical thinkers. Understanding your target audience and their thinking styles is key to creating a design that resonates with them. |
| Question | What considerations are necessary when designing for different user levels on a website? |
|---|---|
| Answer | User levels often necessitate different content or functionalities. For instance, administrators might need access to content creation tools, while regular visitors only view published content. Consider these factors during design:
Remember, a well-designed website should cater to all user levels while maintaining security and a cohesive experience. |
| Question | How do I make my website theme mobile-friendly in Composr? |
|---|---|
| Answer | Composr offers several features to optimize themes for mobile:
|
| Question | What is responsive design, and why is it essential for mobile devices? |
|---|---|
| Answer | Responsive design ensures a website adapts seamlessly to different screen sizes, providing an optimal viewing experience across devices, particularly mobile phones and tablets. It utilizes techniques like flexible grids, fluid images, and CSS media queries to adjust layout and content based on screen dimensions. This is crucial because mobile device usage is significant, and a non-responsive site leads to a poor user experience on smaller screens, potentially driving visitors away. |
| Question | How can I create a theme pack for release in Composr? |
|---|---|
| Answer | After designing your theme, go to the admin panel's "Addons" section. You'll find an option to export your current theme as an addon. Composr will package the necessary files into a downloadable archive, ready to be shared with others or submitted to the Composr community for installation on other sites. |