Featured Sites: A-Z Index
H
Newest 10 Entries
| Question | How does Composr implement the Model-View-Controller (MVC) pattern? |
|---|---|
| Answer |
|
| Question | Can I translate my content into multiple languages? |
|---|---|
| Answer | Yes, Composr supports multi-language content. You can enable this feature by:
|
| Question | My language uses gendered descriptors. How can I handle this in Composr? |
|---|---|
| Answer | Composr offers solutions for languages with gendered descriptors:
|
| Question | What are language strings, and how are they used? |
|---|---|
| Answer | Language strings are phrases or pieces of text used throughout Composr. They're identified by unique codenames, like WELCOME_MESSAGE. These strings are stored in .ini language files and used to display text in the user interface. By translating language strings, you change the text displayed on your website without modifying the underlying code. |
| Question | How can I contribute to translating Composr? |
|---|---|
| Answer | You can contribute to Composr's internationalization by:
|
| Question | What is Transifex, and how does it help with translation? |
|---|---|
| Answer | Transifex is a collaborative online platform used by the Composr community for translation. Its benefits include:
|
| Question | Can I translate images with text on them? |
|---|---|
| Answer | Yes, you can translate images containing text. In the themes/default/images/ directory, you'll find an EN folder containing images with English text.
|
| Question | How do I translate the content on my Composr website? |
|---|---|
| Answer | Once you've installed a new language pack, you can translate existing content by:
|
| Question | How do I change the language of my Composr website? |
|---|---|
| Answer | Composr comes with English as the default language. To change to a different language:
You can test a language without changing settings by appending &keep_lang=XX to the URL, where XX is the language code (e.g., FR for French). |
| Question | What should I do after successfully importing data into Composr? |
|---|---|
| Answer | After importing, if all files like avatars, photos, and attachments have been copied to Composr's directories, you can remove the imported product's directory. However, it's advisable to keep the directory, database, and import session for a few weeks in case any data was not correctly imported and needs further attention. Importing is a complex process, so keeping backups and sources for a while is a good practice. |
Top 10 Entries
| Name | Robert Goacher |
|---|---|
| Photograph |  |
| Title / Role | Founder |
| Contributions / Notes | Ran some of the early websites where ocPortal came from Technically the original developer of ocPortal, in that he wrote the first few lines of code Heavily involved in the feature design process Hosted some of our early meet-ups |
| Name | Chris Graham |
|---|---|
| Photograph |  |
| Title / Role | Founder / Core Developer |
| Contributions / Notes | Original developer of ocPortal, former lead developer of Composr CMS Masters degree in Computer Science from The University Of Sheffield Undertaken work for over 15 FTSE-100 companies, as well as many small and mid-sized organisations. Includes a number of banks and major brands. |
| Links |
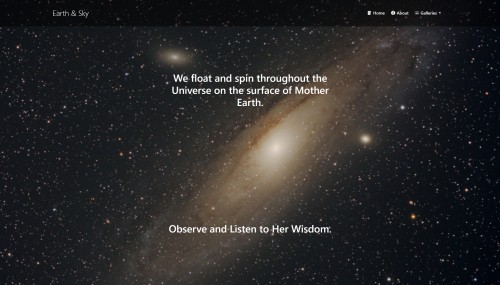
| Website | Earth & Sky |
|---|---|
| Screenshot |  |
| Short Description | Earth & Sky is a Composr v11 gallery website showcasing natural photography by Mark Brunner. |
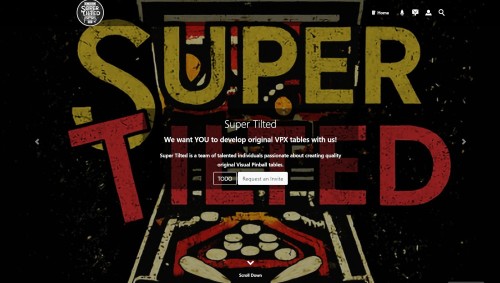
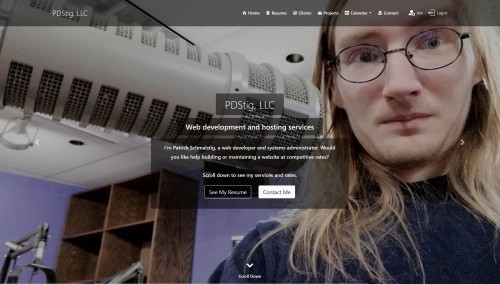
| Website | PDStig, LLC |
|---|---|
| Screenshot |  |
| Short Description | This is an informational site / portfolio for PDStig, LLC, the company run by one of Composr's lead developers, Patrick Schmalstig. |
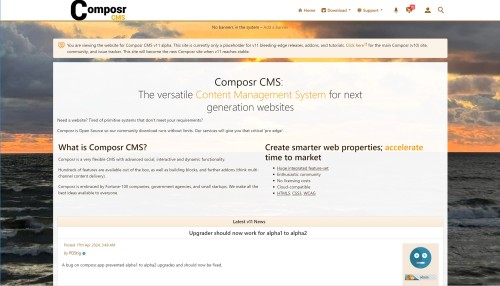
| Website | Composr CMS: Your Data, Your Privacy, Your Control - Composr CMS: Your Data, Your Privacy, Your Control |
|---|---|
| Screenshot |  |
| Short Description | This is the main website for Composr CMS version 11. It runs the latest build of v11. Currently it is just a placeholder but will soon replace compo.sr when v11 becomes stable. |
| Question | Should I use the bleeding edge releases or the git repository? | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Answer | That depends on several factors. Here are some pros and cons of each:
Click here to access the git repository. |
| Question | Can I switch a v11 install from git over to using the releases from composr.app? |
|---|---|
| Answer | It is not recommended you do this because you may run into issues. For example, some changes were made in crypto_master.php and data/upgrader2.php prior to the first v11 alpha. These changes will result in a broken upgrade unless you already pulled these changes from git. Similar situations could happen in the future as well. It is recommended you either discard the git install and use a fresh install from the Downloads, or to maintain a git install and a bleeding-edge release install separately. Do not combine the two. |
| Question | Should I update my non-bundled addons after updating to a newer release of version 11? |
|---|---|
| Answer | Absolutely! Frequent changes may be made to both bundled and non-bundled addons. Bundled addons will be updated via the upgrader. For non-bundled addons, you will have to update them through the addons management screen (Admin Zone > Structure > Addons). You will be informed which ones need updated. Once version 11 reaches release candidate, we do not expect frequent updates to non-bundled addons anymore. But it is still good practice to check after every update. |
| Question | Can I upgrade a version 10 site to version 11? |
|---|---|
| Answer | Yes, for basic non-custom v10 sites. However, expect some issues to arise in the process. And please report those issues to the tracker. For v10 sites with non-bundled addons or customisations, upgrading to v11 will likely break the site until you update the non-bundled addons or temporarily remove the customisations. We aim to have the upgrader fully functional for a large majority of types of sites and for sites using non-bundled addons by the time version 11 reaches release candidate stage. We do not recommend upgrading production v10 sites at this time until v11 reaches stable. |
| Question | Can I upgrade a previous version 11 release to a newer one using the upgrader? |
|---|---|
| Answer | Yes (probably). Always remember especially during alpha and beta phases that things can break. Please make backups first. And let us know on the issue tracker if an issue occurs. Note: You cannot upgrade from 11 alpha to 11 beta without first upgrading to 11.alpha4 (if you are not already on 11.alpha4). |