Contributors: A-Z Index
A
| Name | Photograph | Title / Role | Contributions / Notes | |
|---|---|---|---|---|
| Allen Ellis |

|
Founder |
Original designer for ocPortal Also conceived and coded the Theme Wizard and Point Store Son of one of the early inventors of Internet protocols (Usenet, aka Internet newsgroups) Token non-brit |
View |
C
| Name | Photograph | Title / Role | Contributions / Notes | |
|---|---|---|---|---|
| Chris Graham |

|
Founder |
Original developer of ocPortal, former lead developer of Composr CMS Masters degree in Computer Science from The University Of Sheffield Undertaken work for over 15 FTSE-100 companies, as well as many small and mid-sized organisations. Includes a number of banks and major brands. |
View |
| Chris Warburton | developer for ocProducts |
Made some key contributions to ocPortal |
View |
H
| Name | Photograph | Title / Role | Contributions / Notes | |
|---|---|---|---|---|
| Haydn Maidment | project manager for ocProducts |
None available |
View |
J
| Name | Photograph | Title / Role | Contributions / Notes | |
|---|---|---|---|---|
| Jim Davidson | contributor |
written many tutorials via Arvixe |
View |
P
| Name | Photograph | Title / Role | Contributions / Notes | |
|---|---|---|---|---|
| Patrick Schmalstig |

|
Lead Developer |
Joined Chris Graham behind the scenes in the development of Composr CMS in 2016. Took on the lead developer role in 2023 when Chris Graham stepped back to attend to his new lifestyle changes. Spearheaded the development of Composr CMS v11 and the new website, Composr.app. Formed the company PDStig, LLC to take on professional support and development for Composr CMS users especially after the discontinuation of ocProducts, Ltd. |
View |
| Philip Withnall | Early Developer |
Coded the chatroom, blogging support, the analytics system, and OcCLE (now Commandr) Masters Degree in Computer Science degree from The University Of Cambridge Other work has included helping out with Firefox, and ongoing work on GNOME |
View |
R
| Name | Photograph | Title / Role | Contributions / Notes | |
|---|---|---|---|---|
| Robert Goacher |

|
Founder |
Ran some of the early websites where ocPortal came from Technically the original developer of ocPortal, in that he wrote the first few lines of code Heavily involved in the feature design process Hosted some of our early meet-ups |
View |
S
| Name | Photograph | Title / Role | Contributions / Notes | |
|---|---|---|---|---|
| Steve Jarvis | project manager for ocProducts |
Wrote many tutorials via Arvixe |
View |
Newest 10 Entries
| Name | Robert Goacher |
|---|---|
| Photograph |  |
| Title / Role | Founder |
| Contributions / Notes | Ran some of the early websites where ocPortal came from Technically the original developer of ocPortal, in that he wrote the first few lines of code Heavily involved in the feature design process Hosted some of our early meet-ups |
| Name | Chris Graham |
|---|---|
| Photograph |  |
| Title / Role | Founder |
| Contributions / Notes | Original developer of ocPortal, former lead developer of Composr CMS Masters degree in Computer Science from The University Of Sheffield Undertaken work for over 15 FTSE-100 companies, as well as many small and mid-sized organisations. Includes a number of banks and major brands. |
| Links |
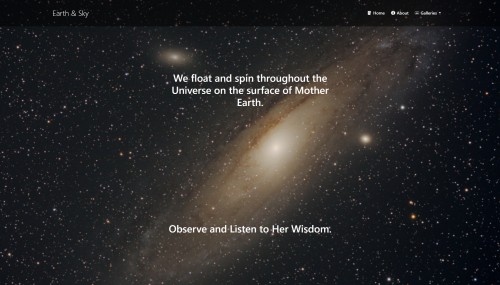
| Website | Earth & Sky |
|---|---|
| Screenshot |  |
| Short Description | Earth & Sky is a Composr v11 gallery website showcasing natural photography by Mark Brunner. |
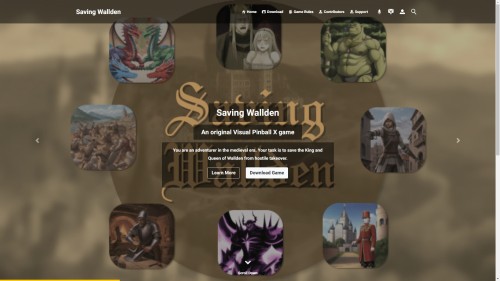
| Website | Saving Wallden |
|---|---|
| Screenshot |  |
| Short Description | This is an informational website for a Visual Pinball X game in development called "Saving Wallden". The site features the planned game rules, development news, and a download of the game as it is so far. |
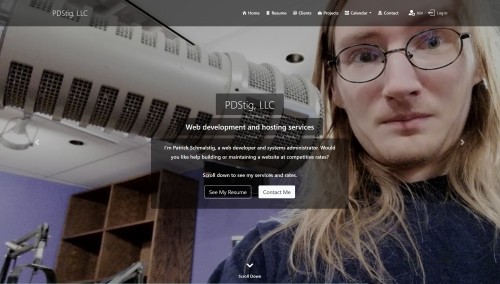
| Website | PDStig, LLC |
|---|---|
| Screenshot |  |
| Short Description | This is an informational site / portfolio for PDStig, LLC, the company run by one of Composr's lead developers, Patrick Schmalstig. |
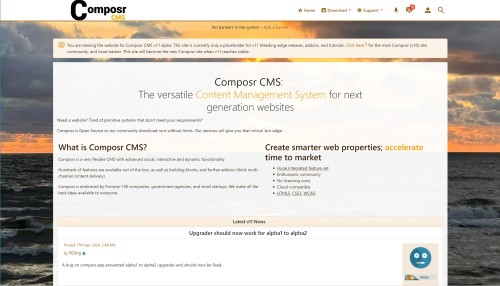
| Website | Composr CMS: Content management meets social media |
|---|---|
| Screenshot |  |
| Short Description | This is the main website for Composr CMS version 11. It runs the latest build of v11. Currently it is just a placeholder but will soon replace compo.sr when v11 becomes stable. |
| Question | Should I use the bleeding edge releases or the git repository? | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Answer | That depends on several factors. Here are some pros and cons of each:
Click here to access the git repository. |
| Question | Can I switch a v11 install from git over to using the releases from composr.app? |
|---|---|
| Answer | It is not recommended you do this because you may run into issues. For example, some changes were made in crypto_master.php and data/upgrader2.php prior to the first v11 alpha. These changes will result in a broken upgrade unless you already pulled these changes from git. Similar situations could happen in the future as well. It is recommended you either discard the git install and use a fresh install from the Downloads, or to maintain a git install and a bleeding-edge release install separately. Do not combine the two. |
| Question | Should I update my non-bundled addons after updating to a newer release of version 11? |
|---|---|
| Answer | Absolutely! Frequent changes may be made to both bundled and non-bundled addons. Bundled addons will be updated via the upgrader. For non-bundled addons, you will have to update them through the addons management screen (Admin Zone > Structure > Addons). You will be informed which ones need updated. Once version 11 reaches release candidate, we do not expect frequent updates to non-bundled addons anymore. But it is still good practice to check after every update. |
| Question | Can I upgrade a version 10 site to version 11? |
|---|---|
| Answer | Yes, for basic non-custom v10 sites. However, expect some issues to arise in the process. And please report those issues to the tracker. For v10 sites with non-bundled addons or customisations, upgrading to v11 will likely break the site until you update the non-bundled addons or temporarily remove the customisations. We aim to have the upgrader fully functional for a large majority of types of sites and for sites using non-bundled addons by the time version 11 reaches release candidate stage. We do not recommend upgrading production v10 sites at this time until v11 reaches stable. |
Top 10 Entries
| Question | What are Comcode pages? |
|---|---|
| Answer | Comcode pages are standalone content pages within the Composr system that you can create and edit using either a WYSIWYG editor, a simple markup language called Comcode, or a combination of both. Think of them as documents within your website, offering flexibility beyond the structured content provided by modules like forums or news. You can use them to build landing pages, about us sections, contact pages, and more. |
| Question | Can I create custom Comcode tags? |
|---|---|
| Answer | Yes, you can create custom Comcode tags through the Admin Zone > Setup > Custom Comcode. This allows you to add unique functionality or wrap specific HTML code (especially if you use a certain block of HTML frequently on your site) for easier use. Custom Comcode tags can be tailored to your needs and even include your own parameters. You can also specify if the Comcode is dangerous so only those with elevated privileges can use it. |
| Question | What are the security considerations when using Comcode? |
|---|---|
| Answer | Composr has a multi-tiered security system for Comcode. HTML code is filtered based on user permissions to prevent XSS attacks. Content is parsed with different credentials depending on who is editing or adding it, ensuring users can't elevate their privileges by modifying existing content. |
| Question | What is oEmbed and how does it work with Comcode? |
|---|---|
| Answer | oEmbed is a system that allows you to embed content from other websites simply by pasting its URL. When you paste a supported link in Comcode, oEmbed will automatically embed the content for you in a nicely-formatted box. For example, pasting a YouTube video link will embed the video directly into your content so it can be played on your website. |
| Question | How do I add attachments to my content? |
|---|---|
| Answer | Composr has an integrated attachment system. You can upload files, like images or documents, via the attachments section (or the image button if using the WYSIWYG editor with simplified attachments UI), and they will be automatically added to your Comcode using the attachment tag. You can then move this tag within your content to position the attachment as needed. |
| Question | How do I use Comcode tags? |
|---|---|
| Answer | Comcode tags are similar to HTML tags, but use square brackets [] instead of angle brackets <>. Each tag has an opening and closing tag, with content in between. Example: [b]This text would be bold.[/b] Tags can also have parameters: Example: [img src="image.jpg" alt="Image description"] A shorthand exists for the param parameter (the primary parameter of Comcode tags): Example: [page="_SEARCH:howdy_do"]Howdy do[/page] |
| Question | What are the advantages of using Comcode? |
|---|---|
| Answer | Comcode offers several advantages: Intuitive content authoring: It's written like plain text, making it easy to learn and use. Dynamic functionality: You can embed dynamic content like blocks, comments, and forms using Comcode. Special effects: You can easily add prebuilt graphical features like tabs, carousels, and more. Basic styling and layout: Comcode allows for basic website styling and page layout. HTML integration: For advanced styling and layout, you can embed HTML code within Comcode with the semihtml tag. |
| Question | What is Comcode? |
|---|---|
| Answer | Comcode is Composr's markup language, similar to BBCode used in forums. It allows you to create formatted text, embed dynamic content like blocks and attachments, and even mix in HTML for advanced styling. It's user-friendly and designed to work alongside standard web technologies. |
| Question | Can I leave notes for myself or other staff members? |
|---|---|
| Answer | Yes, the Admin Zone includes a dedicated "Notes" block for you and your staff to leave messages and reminders. This space serves as a shared communication hub for your team. |
| Question | How can I stay informed about the latest Composr version? |
|---|---|
| Answer | The Admin Zone dashboard displays information about your current Composr version and alerts you if it's not the most recent one. A link will be provided to guide you through the upgrade process if necessary. |

